wrapAll() 方法是 jQuery 中的内置方法,当指定元素将针对所有选定元素进行包装时使用。
用法:
$(selector).wrapAll(wrap_element)
参数:该方法接受单个参数wrap_element这是强制性的。此参数用于指定哪个元素包所选元素。
返回值:此方法返回具有 wrapAll() 方法所做的指定更改的选定元素。
下面的示例说明了 jQuery 中的 wrapAll() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>The wrapAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrapAll("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and
see the change -->
<p>Welcome to GeeksforGeeks!
<br><br>
<button>Click Here!</button>
</p>
</body>
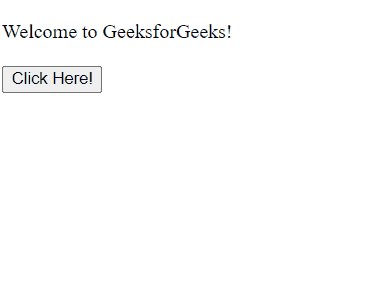
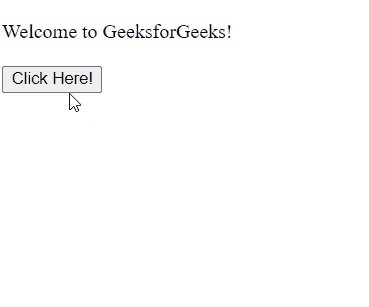
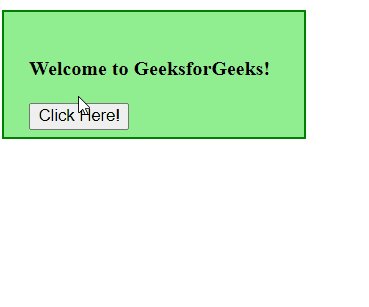
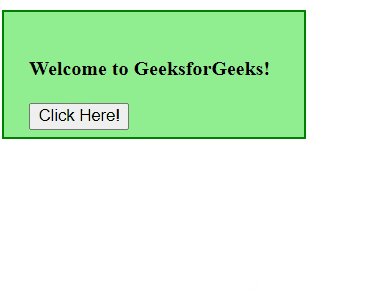
</html>输出:

相关用法
- JQuery wrapAll()用法及代码示例
- JQuery wrap()用法及代码示例
- JQuery wrapInner()用法及代码示例
- JQuery width()用法及代码示例
- JQuery when()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery wrapAll() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
