wrapAll() 方法是 jQuery 中的內置方法,當指定元素將針對所有選定元素進行包裝時使用。
用法:
$(selector).wrapAll(wrap_element)
參數:該方法接受單個參數wrap_element這是強製性的。此參數用於指定哪個元素包所選元素。
返回值:此方法返回具有 wrapAll() 方法所做的指定更改的選定元素。
下麵的示例說明了 jQuery 中的 wrapAll() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>The wrapAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrapAll("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and
see the change -->
<p>Welcome to GeeksforGeeks!
<br><br>
<button>Click Here!</button>
</p>
</body>
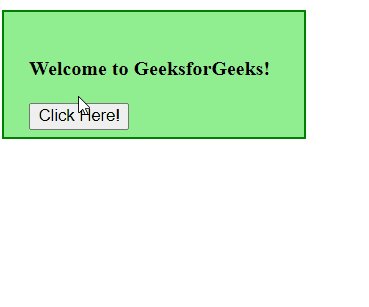
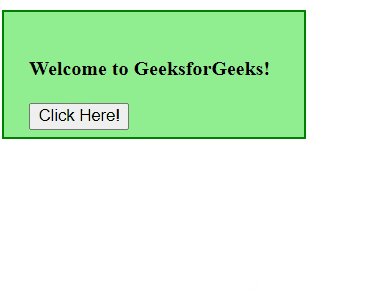
</html>輸出:

相關用法
- JQuery wrapAll()用法及代碼示例
- JQuery wrap()用法及代碼示例
- JQuery wrapInner()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery when()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery wrapAll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
