wrap() 方法是 jQuery 中的内置方法,用于将指定元素包在所选元素周围。
用法:
$(selector).wrap(element, function)
参数:
该方法接受如上所述和如下所述的两个参数:
- element:它是必需的参数,用于指定要环绕所选元素的元素。
- function:它是一个可选参数,用于指定返回包装元素的函数。
返回值:此方法返回具有 wrap() 方法所做的指定更改的选定元素。
以下示例说明了 jQuery 中的 wrap() 方法:
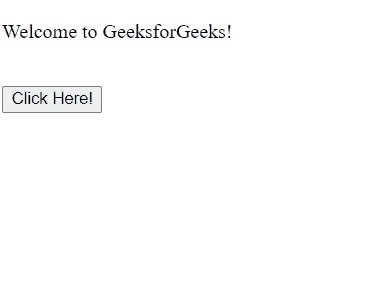
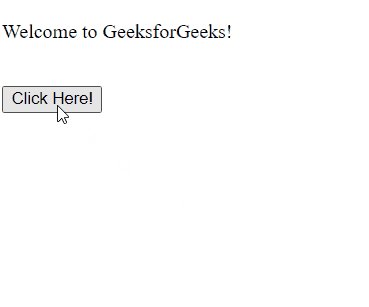
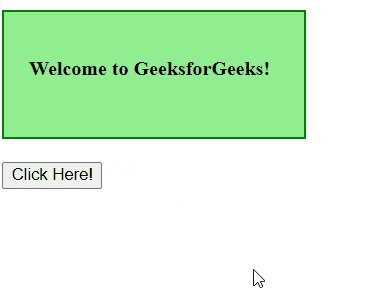
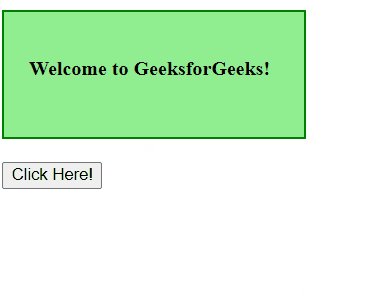
示例 1:此示例不接受可选参数。
html
<!DOCTYPE html>
<html>
<head>
<title>The wrap() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrap("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
<br>
<button>Click Here!</button>
</body>
</html>输出:

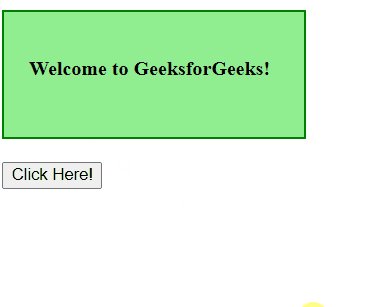
示例 2:
html
<!DOCTYPE html>
<html>
<head>
<title>The wrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrap(function () {
return "<div></div>"
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
<br>
<button>Click Here!</button>
</body>
</html>输出:

相关用法
- JQuery wrap()用法及代码示例
- JQuery wrapAll()用法及代码示例
- JQuery wrapInner()用法及代码示例
- JQuery width()用法及代码示例
- JQuery when()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery wrap() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
