wrap() 方法是 jQuery 中的內置方法,用於將指定元素包在所選元素周圍。
用法:
$(selector).wrap(element, function)
參數:
該方法接受如上所述和如下所述的兩個參數:
- element:它是必需的參數,用於指定要環繞所選元素的元素。
- function:它是一個可選參數,用於指定返回包裝元素的函數。
返回值:此方法返回具有 wrap() 方法所做的指定更改的選定元素。
以下示例說明了 jQuery 中的 wrap() 方法:
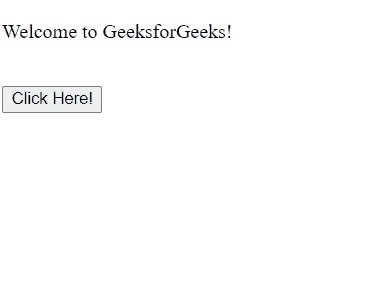
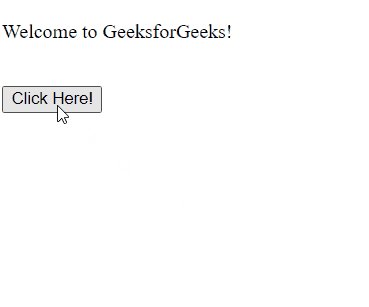
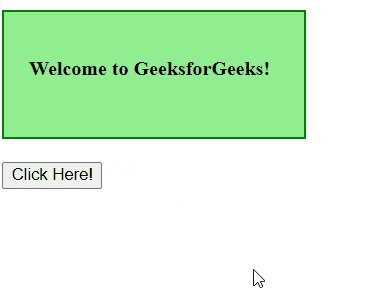
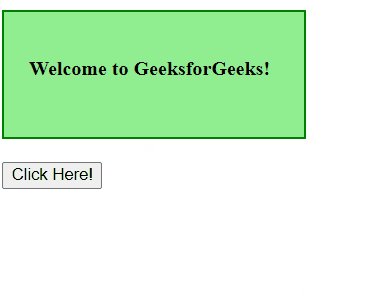
示例 1:此示例不接受可選參數。
html
<!DOCTYPE html>
<html>
<head>
<title>The wrap() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrap("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
<br>
<button>Click Here!</button>
</body>
</html>輸出:

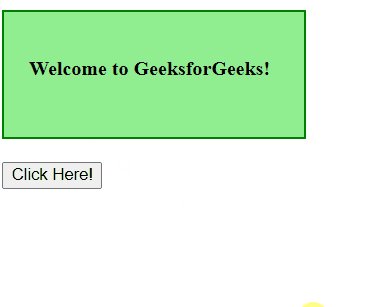
示例 2:
html
<!DOCTYPE html>
<html>
<head>
<title>The wrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrap(function () {
return "<div></div>"
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
<br>
<button>Click Here!</button>
</body>
</html>輸出:

相關用法
- JQuery wrap()用法及代碼示例
- JQuery wrapAll()用法及代碼示例
- JQuery wrapInner()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery when()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery wrap() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
