width()是 JavaScript 中的内置函数,用于检查元素的宽度。它不检查元素的内边距、边框和边距。
用法:
$("param").width()
参数:这里的参数是“param”,它是要提取宽度的元素的类或id。
返回值:它返回所选元素的宽度。
jQuery 代码显示此函数的工作原理:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
let msg = "";
msg += "Width of div: " + $("#demo").width();
$("#demo").html(msg);
});
});
</script>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
</head>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
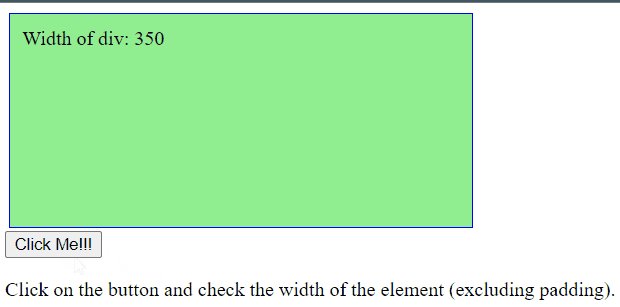
<p>Click on the button and check
the width of the element
(excluding padding).
</p>
</body>
</html>输出:

jQuery还包括innerWidth()方法,即它还用于检查元素的内部宽度,包括填充。
用法:
$("param").innerWidth()
参数:这里参数“param”是要提取宽度的元素的类或id。
返回值:它返回所选元素的宽度。
示例 2:
html
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
let msg = "";
msg += "Inner width of div: " + $("#demo")
.innerWidth() + "</br>";
$("#demo").html(msg);
});
});
</script>
</head>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
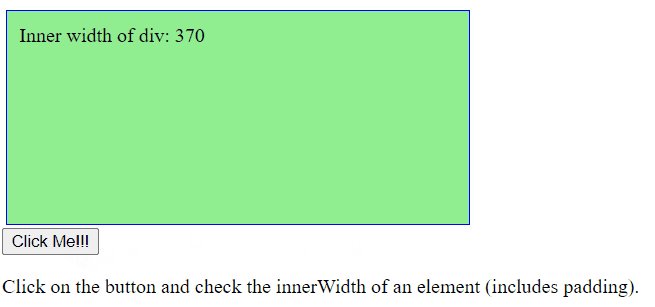
<p>Click on the button and check
the innerWidth of an element
(includes padding).
</p>
</body>
</html>输出:

相关用法
- JQuery width()用法及代码示例
- JQuery wrap()用法及代码示例
- JQuery wrapAll()用法及代码示例
- JQuery wrapInner()用法及代码示例
- JQuery when()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery width() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
