width()是 JavaScript 中的內置函數,用於檢查元素的寬度。它不檢查元素的內邊距、邊框和邊距。
用法:
$("param").width()
參數:這裏的參數是“param”,它是要提取寬度的元素的類或id。
返回值:它返回所選元素的寬度。
jQuery 代碼顯示此函數的工作原理:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
let msg = "";
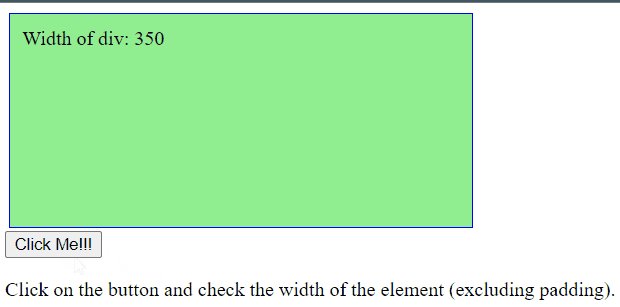
msg += "Width of div: " + $("#demo").width();
$("#demo").html(msg);
});
});
</script>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
</head>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>Click on the button and check
the width of the element
(excluding padding).
</p>
</body>
</html>輸出:

jQuery還包括innerWidth()方法,即它還用於檢查元素的內部寬度,包括填充。
用法:
$("param").innerWidth()
參數:這裏參數“param”是要提取寬度的元素的類或id。
返回值:它返回所選元素的寬度。
示例 2:
html
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
let msg = "";
msg += "Inner width of div: " + $("#demo")
.innerWidth() + "</br>";
$("#demo").html(msg);
});
});
</script>
</head>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
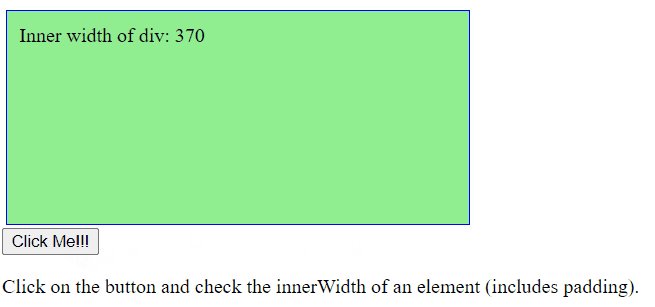
<p>Click on the button and check
the innerWidth of an element
(includes padding).
</p>
</body>
</html>輸出:

相關用法
- JQuery width()用法及代碼示例
- JQuery wrap()用法及代碼示例
- JQuery wrapAll()用法及代碼示例
- JQuery wrapInner()用法及代碼示例
- JQuery when()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery width() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
