jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Buttonset 小部件用于为一组相关按钮提供视觉分组。
创建按钮集时会触发 jQuery UI 按钮集创建事件。
用法:
使用特定的创建回调初始化按钮集:
$( ".selector" ).buttonset({ create:function( event, ui ) {} });将事件侦听器绑定到 buttonsetcreate 事件:
$( ".selector" ).on( "buttonsetcreate", function( event, ui ) {} );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
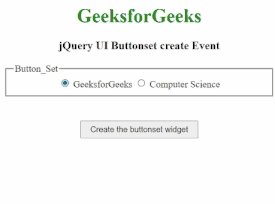
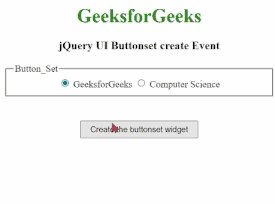
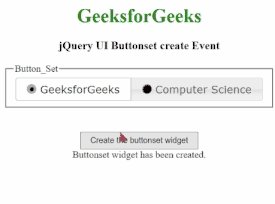
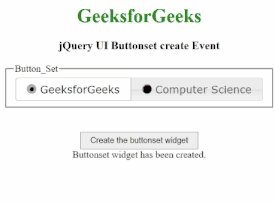
例:此示例演示 jQuery UI Buttonset 创建事件。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script
src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset create Event</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company"
type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_items"
style="padding:5px 15px; margin-top:40px;"
value="Create the buttonset widget">
<div id="log"></div>
</center>
<script>
$(document).ready(function () {
$("#Button_for_items").on('click', function () {
$("#ButtonSet_Radio").buttonset({
create:function () { }
});
$("#ButtonSet_Radio").on(
"buttonsetcreate", function () { });
$("#log").html('Buttonset widget has been created.');
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/buttonset/#event-create
相关用法
- jQuery UI Buttonset destroy()用法及代码示例
- jQuery UI Buttonset disable()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
- jQuery UI Buttonset items用法及代码示例
- jQuery UI Buttonset widget()用法及代码示例
- jQuery UI Buttonset refresh()用法及代码示例
- jQuery UI Buttonset option()用法及代码示例
- jQuery UI Buttonset disabled用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Tooltips create用法及代码示例
- jQuery UI Dialog create用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery Mobile Slider create用法及代码示例
- jQuery UI Button create用法及代码示例
- jQuery UI Controlgroup create用法及代码示例
- jQuery UI Autocomplete create用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Popup create用法及代码示例
- jQuery Mobile Flipswitch create用法及代码示例
- jQuery Mobile Toolbar create用法及代码示例
- jQuery Mobile Page create用法及代码示例
- jQuery Mobile Rangeslider create用法及代码示例
- jQuery Mobile Table create用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Buttonset create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
