jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 按钮集小部件用于为一组相关按钮提供视觉分组。
jQuery UI buttonset disabled 选项用于禁用或启用指定的buttonset 小部件。此选项接受布尔值。
用法:用于使用禁用选项初始化按钮集。
$( ".selector" ).buttonset({
disabled:true
});将禁用选项设置为真值。
$( ".selector" ).buttonset( "option", "disabled", true );
获取禁用选项的值。
var disabled = $( ".selector" ).buttonset( "option", "disabled" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
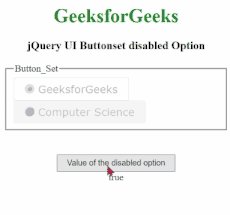
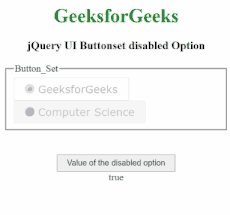
例:此示例演示了 jQuery UI 按钮集禁用选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset disabled Option</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company" type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_disabled"
style="padding:5px 15px; margin-top:40px;"
value="Value of the disabled option">
<div id="log"></div>
</center>
<script>
$(document).ready(function () {
$("#ButtonSet_Radio").buttonset({
disabled:true
});
$("#ButtonSet_Radio").buttonset("option", "disabled", true);
$("#Button_for_disabled").on('click', function () {
var a = $("#ButtonSet_Radio").buttonset("option",
"disabled");
$("#log").html(a);
});
});
</script>
</body>
</html>输出:

参考:https://api.jqueryui.com/buttonset/#option-disabled
相关用法
- jQuery UI Buttonset items用法及代码示例
- jQuery UI Buttonset option()用法及代码示例
- jQuery UI Buttonset destroy()用法及代码示例
- jQuery UI Buttonset disable()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
- jQuery UI Buttonset widget()用法及代码示例
- jQuery UI Buttonset refresh()用法及代码示例
- jQuery UI Buttonset create用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery UI Button disabled用法及代码示例
- jQuery Mobile Selectmenu disabled用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Slider disabled用法及代码示例
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Resizable disabled用法及代码示例
- jQuery UI Draggable disabled用法及代码示例
- jQuery UI progressbar disabled用法及代码示例
- jQuery UI Menu disabled用法及代码示例
- jQuery Mobile Button disabled用法及代码示例
- jQuery Mobile Popup disabled用法及代码示例
- jQuery Mobile Textinput disabled用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Buttonset disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
