jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 按钮集小部件用于为一组相关按钮提供视觉分组。
jQuery UI 按钮集项目选项用于设置或获取指定按钮集小部件的项目。
用法:用于使用 items 选项初始化按钮集。
$( ".selector" ).buttonset({
items:"GFG"
});设置项目选项。
$( ".selector" ).buttonset( "option", "items", "GFG" );
获取项目选项的价值。
var items = $( ".selector" ).buttonset( "option", "items" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
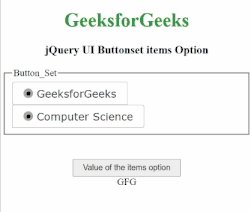
例:此示例演示 jQuery UI 按钮集项目选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset items Option</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company" type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_items"
style="padding:5px 15px; margin-top:40px;"
value="Value of the items option">
<div id="log"></div>
</center>
<script>
$(document).ready(function () {
$("#ButtonSet_Radio").buttonset({
items:"GFG"
});
$("#ButtonSet_Radio").buttonset("option", "items", "GFG");
$("#Button_for_items").on('click', function () {
var a = $("#ButtonSet_Radio")
.buttonset("option", "items");
$("#log").html(a);
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/buttonset/#option-items
相关用法
- jQuery UI Buttonset option()用法及代码示例
- jQuery UI Buttonset disabled用法及代码示例
- jQuery UI Buttonset destroy()用法及代码示例
- jQuery UI Buttonset disable()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
- jQuery UI Buttonset widget()用法及代码示例
- jQuery UI Buttonset refresh()用法及代码示例
- jQuery UI Buttonset create用法及代码示例
- jQuery Mobile Button corners用法及代码示例
- jQuery UI Tooltips hide用法及代码示例
- jQuery Mobile Rangeslider disabled用法及代码示例
- jQuery UI Datepicker dayNamesShort用法及代码示例
- jQuery UI Tooltips content用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery Mobile Popup transition用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Button icon用法及代码示例
- jQuery UI Button disabled用法及代码示例
- jQuery Mobile Selectmenu closeText用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Buttonset items Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
