jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Buttonset 小部件用于为一组相关按钮提供视觉分组。
jQuery UI 按钮集 option() 方法用于返回代表当前按钮集选项的键值对对象。
用法:
$( ".selector" ).buttonset( "option", optionName, value );
参数:此方法接受两个参数,如下所示:
- optionName:这是用户要设置的选项的名称。
- value:这是为指定选项设置的值。
返回值:此方法返回表示当前按钮设置选项的键值对对象。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
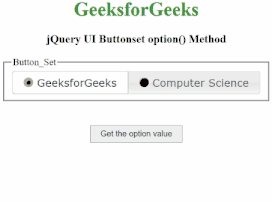
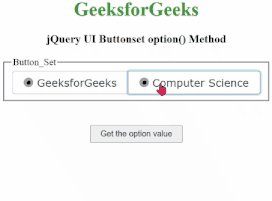
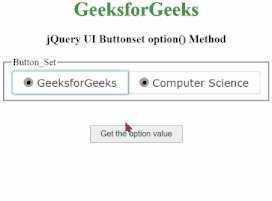
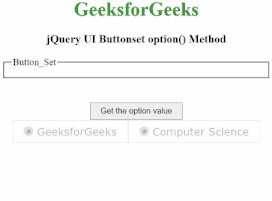
例:此示例演示 jQuery UI 按钮集 option() 方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Buttonset option() Method</h3>
<form>
<fieldset>
<legend>Button_Set</legend>
<div id="ButtonSet_Radio">
<input id="Company" type="radio"
checked="checked">
<label for="Company">GeeksforGeeks</label>
<input id="Department" type="radio">
<label for="Department">Computer Science</label>
</div>
</fieldset>
</form>
<input type="button" id="Button_for_option"
style="padding:5px 15px; margin-top:40px;"
value="Get the option value">
<div id="log"></div>
</center>
<script>
$(document).ready(function () {
$("#ButtonSet_Radio").buttonset();
$("#Button_for_option").on('click', function () {
var a = $("#ButtonSet_Radio")
.buttonset("option","disabled", true);
$("#log").html(a);
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/buttonset/#method-option
相关用法
- jQuery UI Buttonset items用法及代码示例
- jQuery UI Buttonset disabled用法及代码示例
- jQuery UI Buttonset destroy()用法及代码示例
- jQuery UI Buttonset disable()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
- jQuery UI Buttonset widget()用法及代码示例
- jQuery UI Buttonset refresh()用法及代码示例
- jQuery UI Buttonset create用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI dialog option()用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tooltips option()用法及代码示例
- jQuery UI datepicker option()用法及代码示例
- jQuery UI Slider option()用法及代码示例
- jQuery UI Progressbar option()用法及代码示例
- jQuery UI Controlgroup option()用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery UI Buttonset option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
