jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI Progressbar 小部件用于添加确定或不确定进程的显示状态。
jQuery UI 进度条 option() 方法用于获取包含表示当前进度条选项哈希的键/值对的对象。此方法不接受任何参数。
用法:
var options = $( ".selector" ).progressbar( "option" );
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
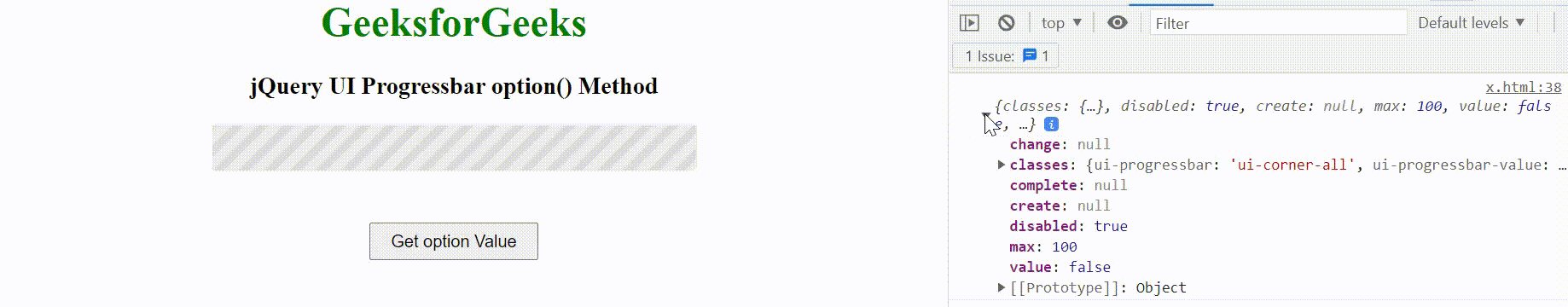
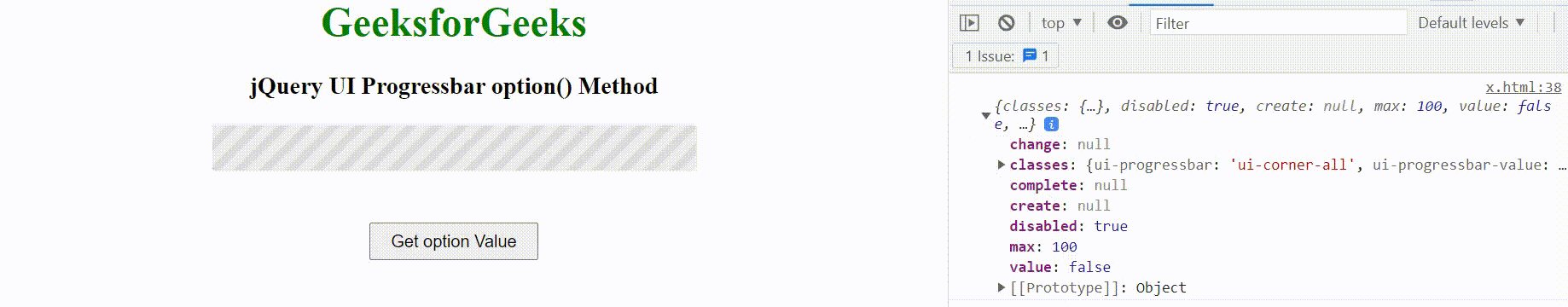
例:这个例子描述了 jQuery UI Progressbar option() 方法的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Progressbar option() Method</h3>
<div style="width:50%;" id="divID"></div>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:40px;"
value="Get option Value">
</center>
<script>
$(document).ready(function () {
$("#divID").progressbar({
value:false,
disabled:true
});
$("#btn").on('click', function () {
var isDis = $( "#divID" ).progressbar("option");
console.log(isDis);
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/progressbar/#method-option
相关用法
- jQuery UI progressbar disabled用法及代码示例
- jQuery UI progressbar classes用法及代码示例
- jQuery UI Progressbar value用法及代码示例
- jQuery UI Progressbar max用法及代码示例
- jQuery UI Progressbar enable()用法及代码示例
- jQuery UI Progressbar destroy()用法及代码示例
- jQuery UI Progressbar disable()用法及代码示例
- jQWidgets jqxKnob progressBar属性用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Accordion option()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Progressbar option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
