jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxKnob 用于表示具有圆形形状并在指定值范围内显示可拖动指示器的 jQuery 插件。此 API 还可以在表或矩阵中使用,用于显示指定数据区域中一系列值中字段的相对值。此 API 支持 HTML5、SVG 和 VML 渲染。
ProgressBar属性用于设置或获取指定jqxKnob的progressBar属性。它可以是对象/对象数组类型,默认值为 null。
用法:
- 用于设置进度条属性:
$('#jqxKnob').jqxKnob({progressBar: {
style: {
fill: 'yellow',
stroke: 'black'
},
size: '8%',
offset: '61%',
background: { fill: 'black' }
}});
- 为了得到进度条属性:
var allowValueChangeOnClick =
$('#jqxKnob').jqxKnob('progressBar');
有以下几个属性旋钮的progressBar属性,下面给出:
- offset:用于指定进度条的偏移量。
- style:用于指定进度条的样式。
- background:用于指定进度条的背景样式。
- size:用于指定进度条的大小。
- ranges:这是一个指定进度条范围的数组。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxknob.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的示例说明了 jQWidgets jqxKnob进度条属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxknob.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKnob progressBar Property
</h3>
<div id='jqx_Knob'>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#jqx_Knob').jqxKnob({
value: 5,
min: 0,
max: 50,
width: 300,
startAngle: 0,
endAngle: 360,
snapToStep: true,
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
},
labels: {
offset: '85%',
step: 5
},
progressBar: {
style: {
fill: 'yellow',
stroke: 'black'
},
size: '8%',
offset: '61%',
background: { fill: 'black' }
},
pointer: {
type: 'arrow',
style: { fill: 'green' },
size: '68%',
offset: '29%',
thickness: 15
}
});
});
</script>
</center>
</body>
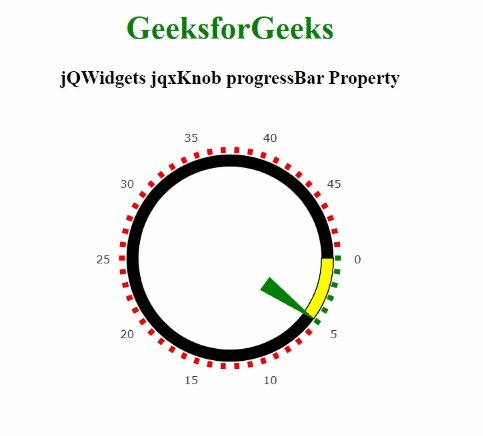
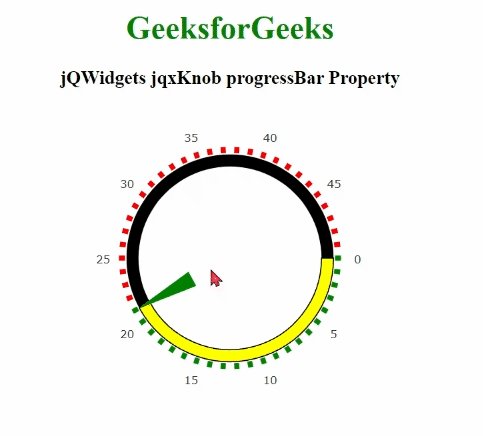
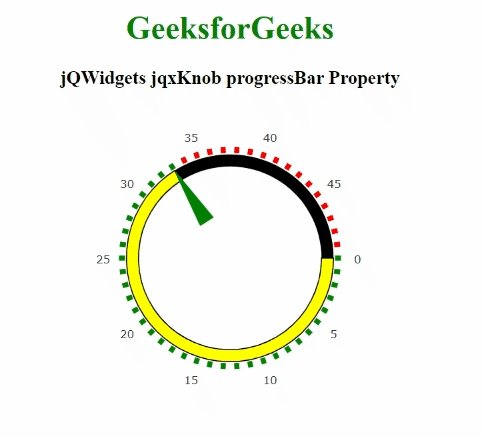
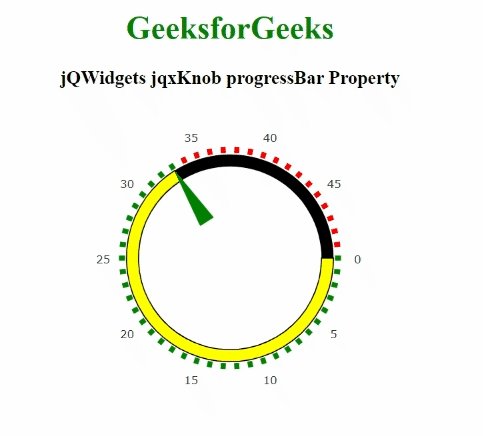
</html>输出:

相关用法
- jQWidgets jqxKnob pointerGrabAction属性用法及代码示例
- jQWidgets jqxKnob pointer属性用法及代码示例
- jQWidgets jqxKnob endAngle属性用法及代码示例
- jQWidgets jqxKnob style属性用法及代码示例
- jQWidgets jqxKnob dial属性用法及代码示例
- jQWidgets jqxKnob snapToStep属性用法及代码示例
- jQWidgets jqxKnob rotation属性用法及代码示例
- jQWidgets jqxKnob allowValueChangeOnMouseWheel属性用法及代码示例
- jQWidgets jqxKnob disabled属性用法及代码示例
- jQWidgets jqxKnob val()用法及代码示例
- jQWidgets jqxKnob max属性用法及代码示例
- jQWidgets jqxKnob dragStartAngle属性用法及代码示例
- jQWidgets jqxKnob allowValueChangeOnDrag属性用法及代码示例
- jQWidgets jqxKnob value属性用法及代码示例
- jQWidgets jqxKnob startAngle属性用法及代码示例
- jQWidgets jqxKnob height属性用法及代码示例
- jQWidgets jqxKnob marks属性用法及代码示例
- jQWidgets jqxKnob step属性用法及代码示例
- jQWidgets jqxKnob labels属性用法及代码示例
- jQWidgets jqxKnob spinner属性用法及代码示例
- jQWidgets jqxKnob destroy()用法及代码示例
- jQWidgets jqxKnob width属性用法及代码示例
- jQWidgets jqxKnob dragEndAngle属性用法及代码示例
- jQWidgets jqxKnob allowValueChangeOnClick属性用法及代码示例
- jQWidgets jqxKnob min属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxKnob progressBar Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
