jQuery Mobile 是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 表创建事件。创建表格小部件时会触发此事件。
用法:
-
初始化表创建事件。
$( ".selector" ).table({ create: function(){} }); -
将事件侦听器绑定到表创建事件。
$( ".selector" ).on( "tablecreate", function(){} );
参数:它接受具有两个参数的回调函数。
- event:它接受事件类型值。
- ui: 它接受对象类型值。 ui 对象可以为空,但用于与其他事件保持一致。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:此示例说明了 jQuery Mobile 表创造事件。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>table demo</title>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="divID">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Table create Event</h3>
<div id="log"></div>
</div>
<div role="main" class="ui-content">
<table data-role="table">
<thead>
<tr>
<th>Company</th>
<th>Department</th>
<th>Domain</th>
</tr>
</thead>
<tbody>
<tr>
<td>GeeksforGeeks</td>
<td>Computer Science</td>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">www.geeksforgeeks.org</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</center>
<script>
$(document).ready(function () {
$("#divID").table({
create: function () { }
});
$("#divID").on("tablecreate", function () { });
$("#log").html('Table widget has been created.');
});
</script>
</body>
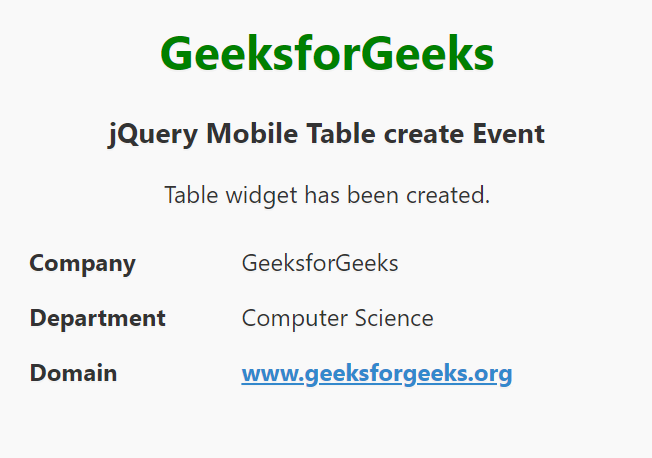
</html>输出:

参考: https://api.jquerymobile.com/table/#event-create
相关用法
- jQuery Mobile Table classes用法及代码示例
- jQuery Mobile Table defaults用法及代码示例
- jQuery Mobile Table rebuild用法及代码示例
- jQuery Mobile Table disabled用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Textinput option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Textinput disable()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Textinput wrapperClass用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Textinput initSelector用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Table create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
