jQuery 移动是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。这TableWidgetsjQuery Mobile 中的可用于设计响应式表格,可以轻松适应所有尺寸的屏幕。
在本文中,我们将使用 jQuery Mobile 表类选项向小部件的元素添加其他类。它是一个对象类型。
用法:使用指定的类选项初始化表。
$( ".selector" ).table({
"classes.Name": "GeeksforGeeks"
});
-
设置类选项:
$( ".selector" ).table( "option", "classes.Name", "GeeksforGeeks" ); -
获取课程选项:
var disabled = $( ".selector" ).table( "option", "classes.Name" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
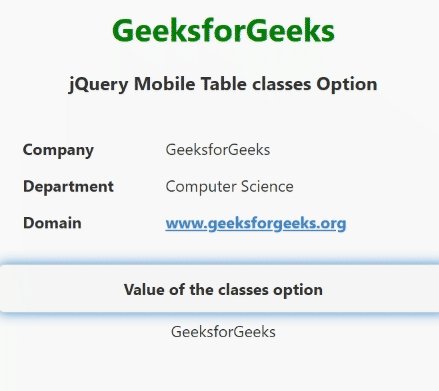
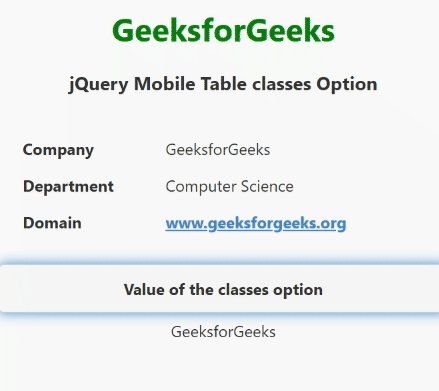
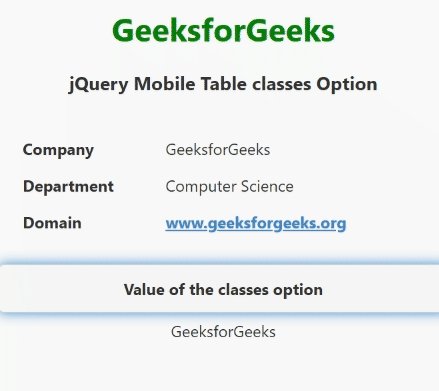
例子:此示例说明了 jQuery Mobile 表类选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>table demo</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Table classes Option</h3>
<div data-role="header" id="GFG">
<div role="main" class="ui-content">
<table data-role="table">
<thead>
<tr>
<th>Company</th>
<th>Department</th>
<th>Domain</th>
</tr>
</thead>
<tbody>
<tr>
<td>GeeksforGeeks</td>
<td>Computer Science</td>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">
www.geeksforgeeks.org
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<input type="button" id="Button"
value="Value of the classes option">
<div id="log"></div>
</div>
</center>
<script>
$(document).ready(function () {
$("#GFG").table({
classes: {
"classes.Name": "GeeksforGeeks"
}
});
$("#GFG").table("option", "classes.Name", "GeeksforGeeks");
$("#Button").on('click', function () {
var a = $("#GFG").table("option", "classes.Name");
$("#log").html(a);
});
});
</script>
</body>
</html>输出:

参考:https://api.jquerymobile.com/table/#option-classes
相关用法
- jQuery Mobile Table create用法及代码示例
- jQuery Mobile Table defaults用法及代码示例
- jQuery Mobile Table rebuild用法及代码示例
- jQuery Mobile Table disabled用法及代码示例
- jQuery Mobile Toolbar destroy()用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Toolbar updatePagePadding()用法及代码示例
- jQuery Mobile Toolbar option()用法及代码示例
- jQuery Mobile Textinput destroy()用法及代码示例
- jQuery Mobile Textinput option()用法及代码示例
- jQuery Mobile Toolbar refresh()用法及代码示例
- jQuery Mobile Toolbar enable()用法及代码示例
- jQuery Mobile Toolbar toggle()用法及代码示例
- jQuery Mobile Textinput disable()用法及代码示例
- jQuery Mobile Toolbar disable()用法及代码示例
- jQuery Mobile Toolbar show()用法及代码示例
- jQuery Mobile Toolbar hide()用法及代码示例
- jQuery Mobile Toolbar backBtnTheme用法及代码示例
- jQuery Mobile Textinput wrapperClass用法及代码示例
- jQuery Mobile Toolbar tapToggleBlacklist用法及代码示例
- jQuery Mobile Toolbar disabled用法及代码示例
- jQuery Mobile Toolbar updatePagePadding用法及代码示例
- jQuery Mobile Toolbar trackPersistentToolbars用法及代码示例
- jQuery Mobile Textinput initSelector用法及代码示例
- jQuery Mobile Toolbar supportBlacklist用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQuery Mobile Table classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
