jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。
jQuery UI Button create 事件用于在创建按钮元素时触发。此事件接受一个包含两个参数的回调函数。
- event:它是事件类型值。
- ui:它是对象类型的值,它的值可以为空,但用于与其他事件保持一致。
用法:
使用指定的创建回调初始化按钮:
$( ".selector" ).button({
create:function( event, ui ) {}
});将事件侦听器绑定到 buttoncreate 事件:
$( ".selector" ).on( "buttoncreate", function( event, ui ) {} );CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:这个例子描述了 jQuery UI 按钮创建事件的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Button create Event</h3>
<button>GFG Button</button>
</center>
<script>
$(document).ready(function () {
$("button").button({
create:function (event, ui) {
alert("Button has been created!");
}
});
});
</script>
</body>
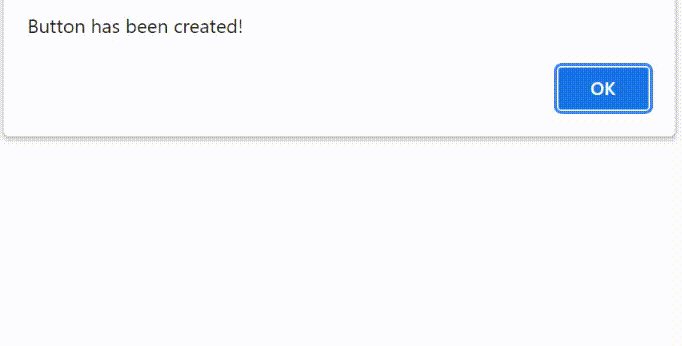
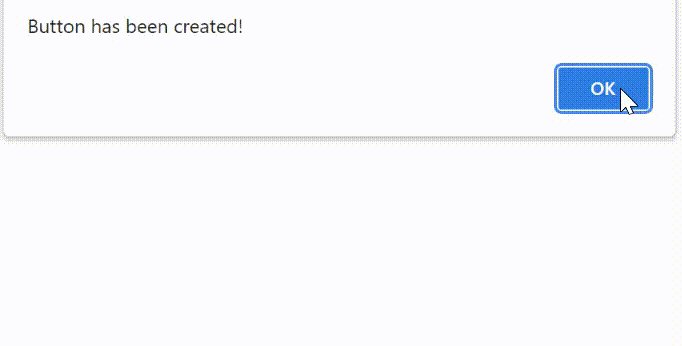
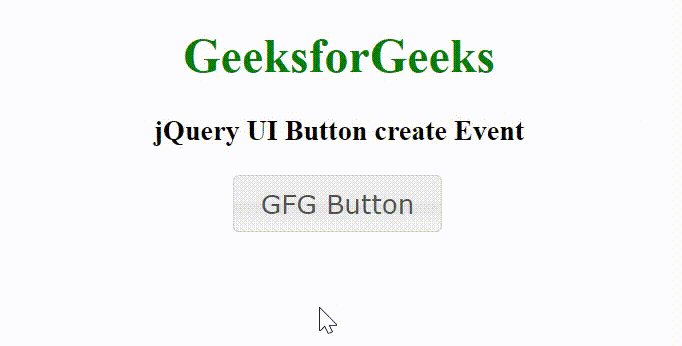
</html>输出:

参考: https://api.jqueryui.com/button/#event-create
相关用法
- jQuery UI Spinner create用法及代码示例
- jQuery UI Tooltips create用法及代码示例
- jQuery UI Dialog create用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery Mobile Slider create用法及代码示例
- jQuery UI Controlgroup create用法及代码示例
- jQuery UI Autocomplete create用法及代码示例
- jQuery Mobile Listview create用法及代码示例
- jQuery Mobile Popup create用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Button create Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
