jQuery UI由GUI小部件,視覺效果和使用HTML,CSS和jQuery實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。
jQuery UI Button create 事件用於在創建按鈕元素時觸發。此事件接受一個包含兩個參數的回調函數。
- event:它是事件類型值。
- ui:它是對象類型的值,它的值可以為空,但用於與其他事件保持一致。
用法:
使用指定的創建回調初始化按鈕:
$( ".selector" ).button({
create:function( event, ui ) {}
});將事件偵聽器綁定到 buttoncreate 事件:
$( ".selector" ).on( "buttoncreate", function( event, ui ) {} );CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:這個例子描述了 jQuery UI 按鈕創建事件的使用。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Button create Event</h3>
<button>GFG Button</button>
</center>
<script>
$(document).ready(function () {
$("button").button({
create:function (event, ui) {
alert("Button has been created!");
}
});
});
</script>
</body>
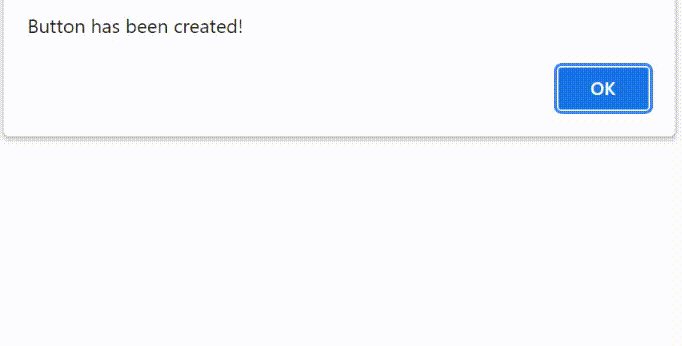
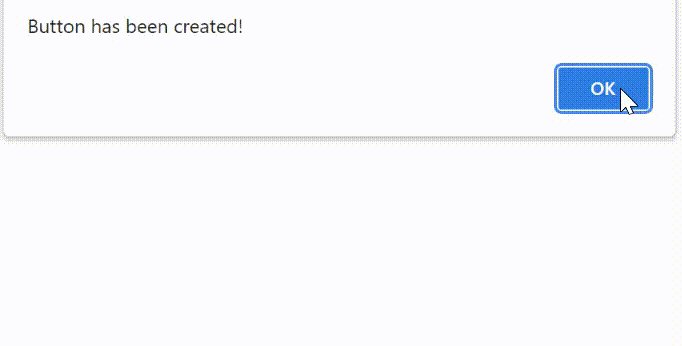
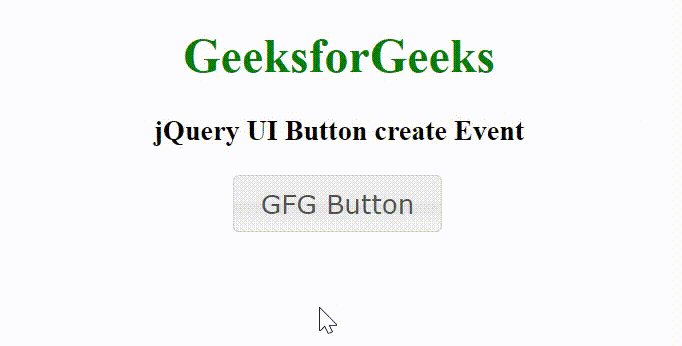
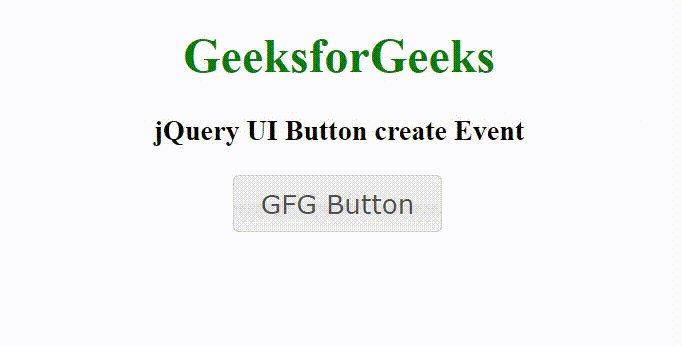
</html>輸出:

參考: https://api.jqueryui.com/button/#event-create
相關用法
- jQuery UI Spinner create用法及代碼示例
- jQuery UI Tooltips create用法及代碼示例
- jQuery UI Dialog create用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery Mobile Slider create用法及代碼示例
- jQuery UI Controlgroup create用法及代碼示例
- jQuery UI Autocomplete create用法及代碼示例
- jQuery Mobile Listview create用法及代碼示例
- jQuery Mobile Popup create用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Button create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
