jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI selectmenu 小部件可以为我们提供选择选项。我们可以使用这个小部件来为不同的操作制作一个表单。
jQuery UI Accordion activate 事件用于在激活折叠面板后触发。
Accordion activate 事件接受下面列出的两个值:
- event:它代表滑块小部件的事件。
- ui:它是一个对象类型值。它包含四种类型的属性,如下所示:
- newHeader:它代表刚刚激活的标头。
- oldHeader:它代表刚刚停用的标头。
- newPanel:它代表刚刚激活的面板。
- oldPanel:它代表刚刚停用的面板。
用法:
使用 activate 回调初始化手风琴:
$( ".selector" ).accordion({
activate: function( event, ui ) {}
});
将事件侦听器绑定到手风琴激活事件:
$( ".selector" ).on(
"accordionactivate",
function( event, ui ) {}
);
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
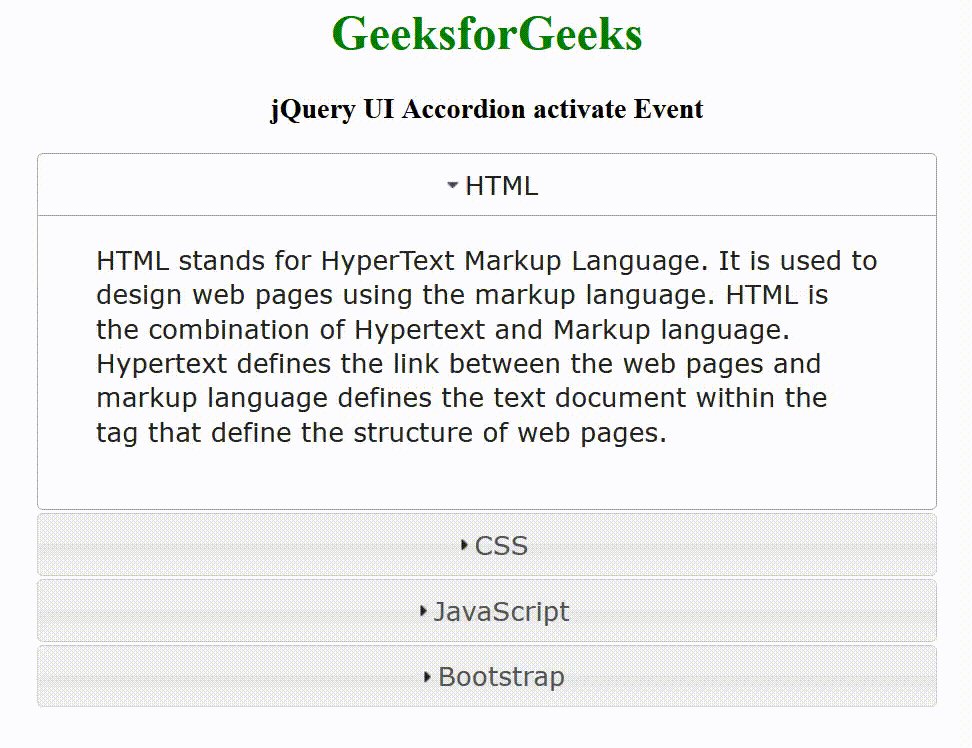
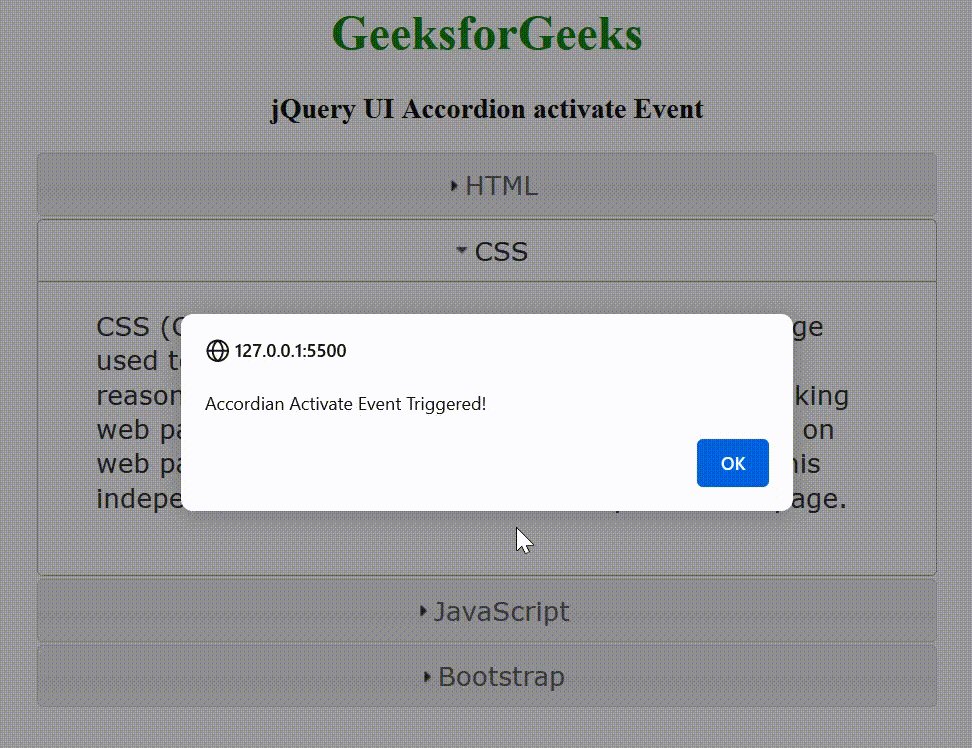
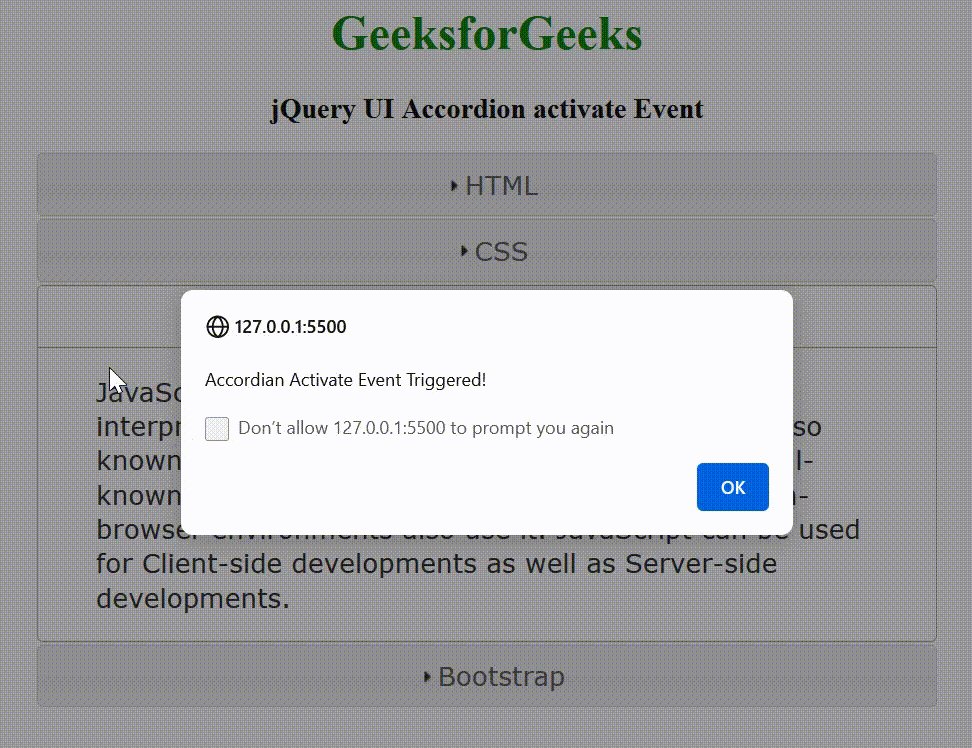
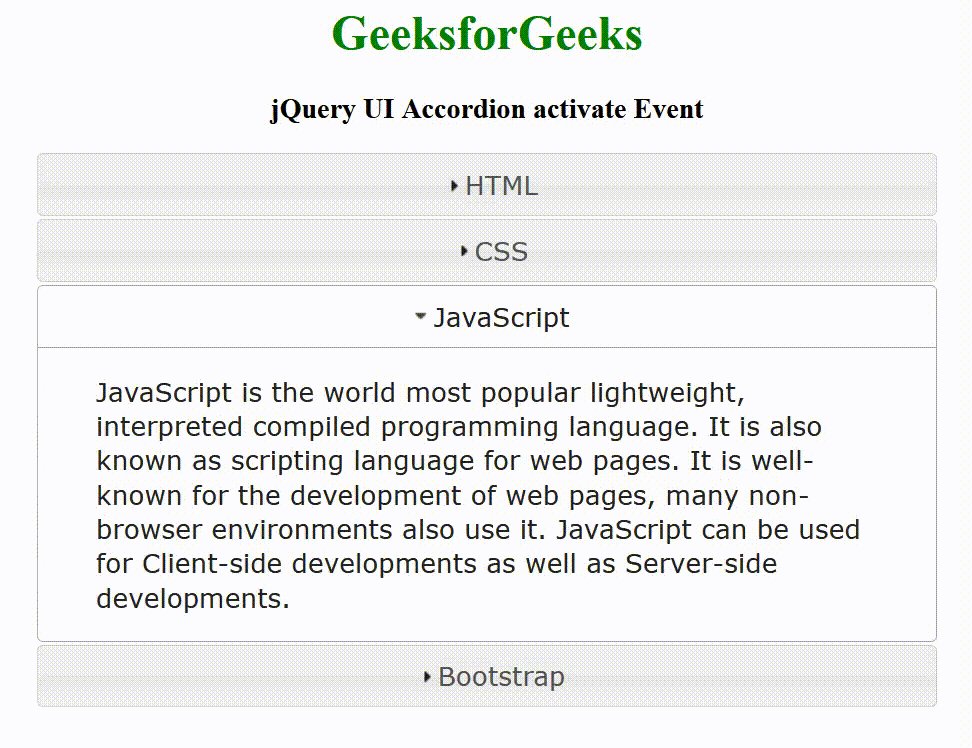
例子:此示例说明了 jQuery UI Accordion activate 事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Accordion activate Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion activate Event</h3>
<div id="GFG">
<h3>HTML</h3>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<h3>CSS</h3>
<div>
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<h3>JavaScript</h3>
<div>
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<h3>Bootstrap</h3>
<div>
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<script>
$(document).ready(function () {
$("#GFG").accordion();
$("#GFG").on("accordionactivate", function () {
alert("Accordion Activate Event Triggered!");
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/accordion/#event-activate
相关用法
- jQuery UI Accordion active用法及代码示例
- jQuery UI Accordion animate用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI Accordion disable()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Accordion heightStyle用法及代码示例
- jQuery UI Accordion Collapsible用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery UI Accordion event用法及代码示例
- jQuery UI Accordion header用法及代码示例
- jQuery UI Accordion icons用法及代码示例
- jQuery UI Accordion enable()用法及代码示例
- jQuery UI Accordion refresh()用法及代码示例
- jQuery UI Accordion instance()用法及代码示例
- jQuery UI Accordion beforeActivate用法及代码示例
- jQuery UI Accordion create用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete source用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
- jQuery UI Autocomplete position用法及代码示例
- jQuery UI Autocomplete change用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Accordion activate Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
