jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI selectmenu 小部件可以為我們提供選擇選項。我們可以使用這個小部件來為不同的操作製作一個表單。
jQuery UI Accordion activate 事件用於在激活折疊麵板後觸發。
Accordion activate 事件接受下麵列出的兩個值:
- event:它代表滑塊小部件的事件。
- ui:它是一個對象類型值。它包含四種類型的屬性,如下所示:
- newHeader:它代表剛剛激活的標頭。
- oldHeader:它代表剛剛停用的標頭。
- newPanel:它代表剛剛激活的麵板。
- oldPanel:它代表剛剛停用的麵板。
用法:
使用 activate 回調初始化手風琴:
$( ".selector" ).accordion({
activate: function( event, ui ) {}
});
將事件偵聽器綁定到手風琴激活事件:
$( ".selector" ).on(
"accordionactivate",
function( event, ui ) {}
);
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
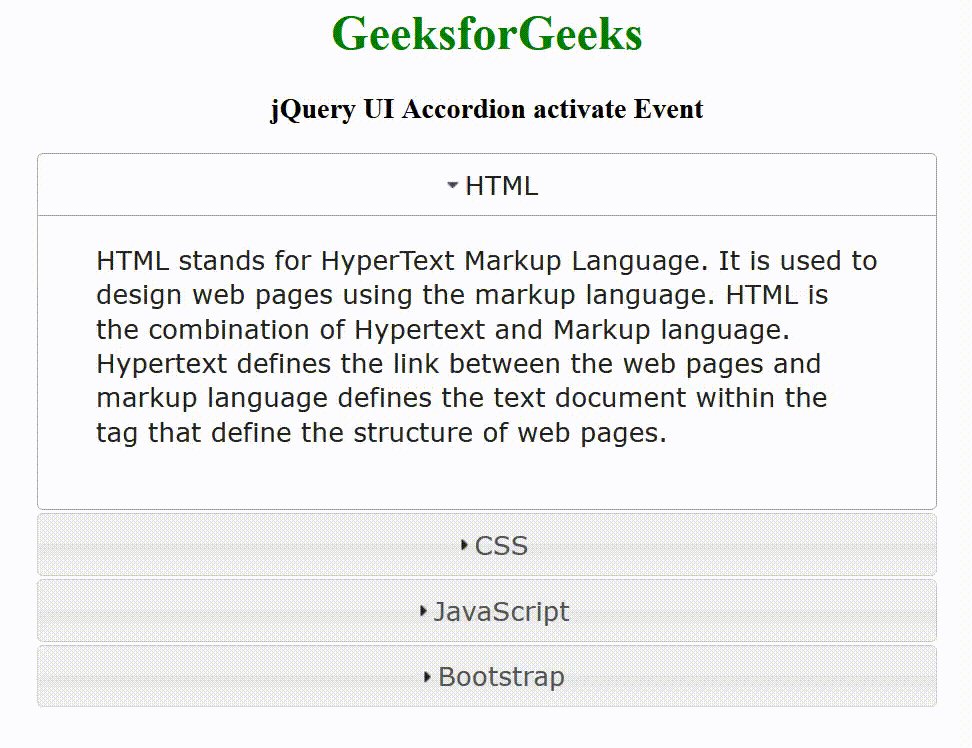
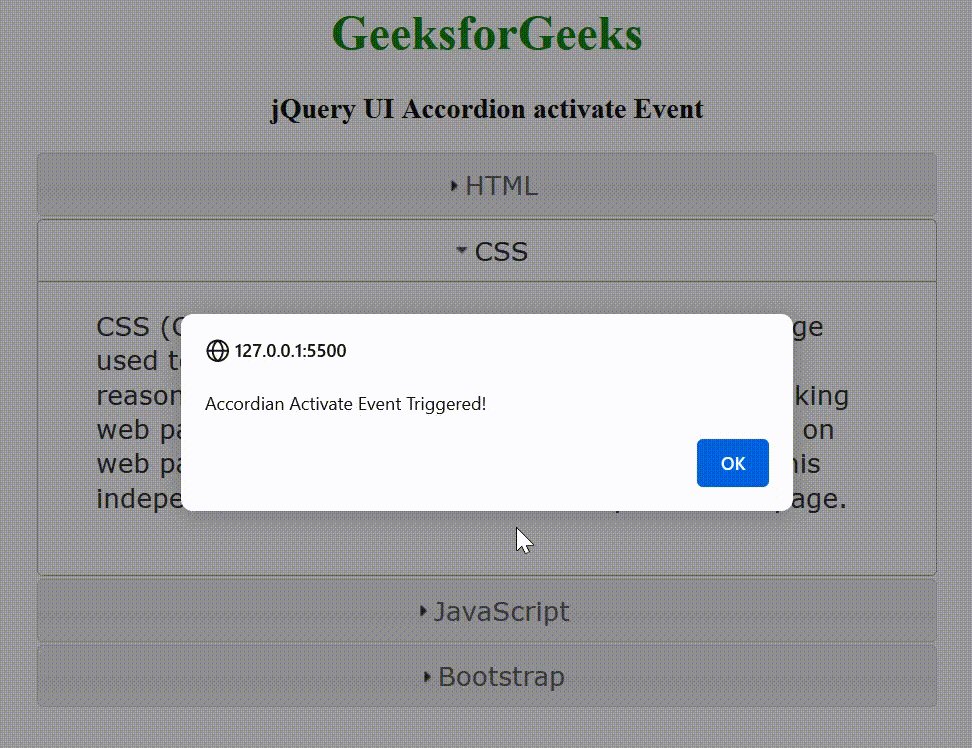
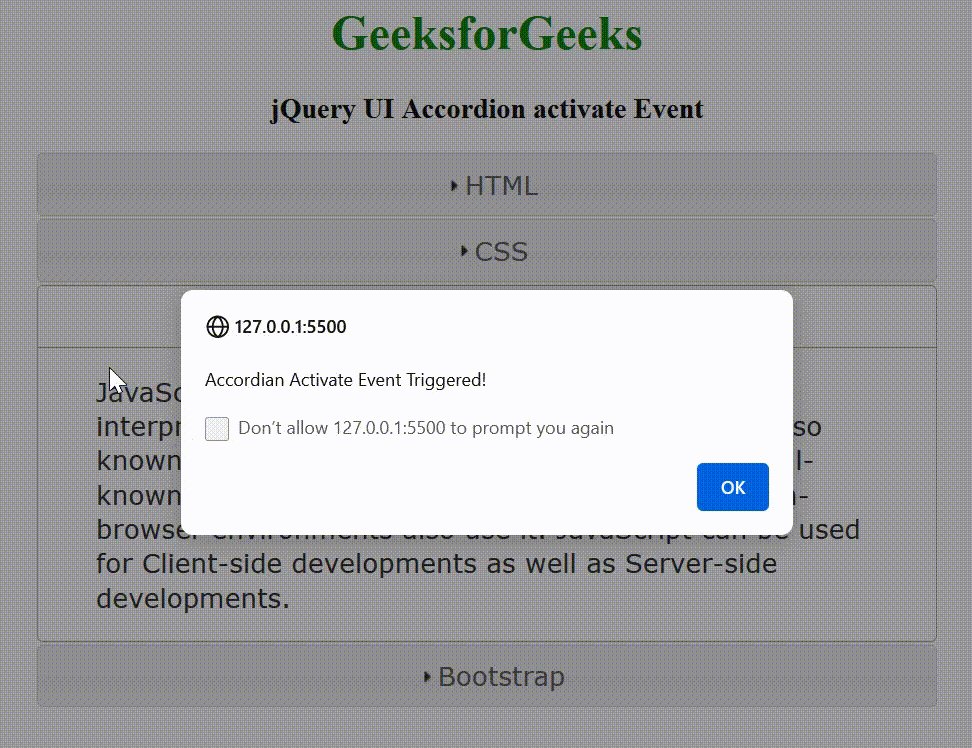
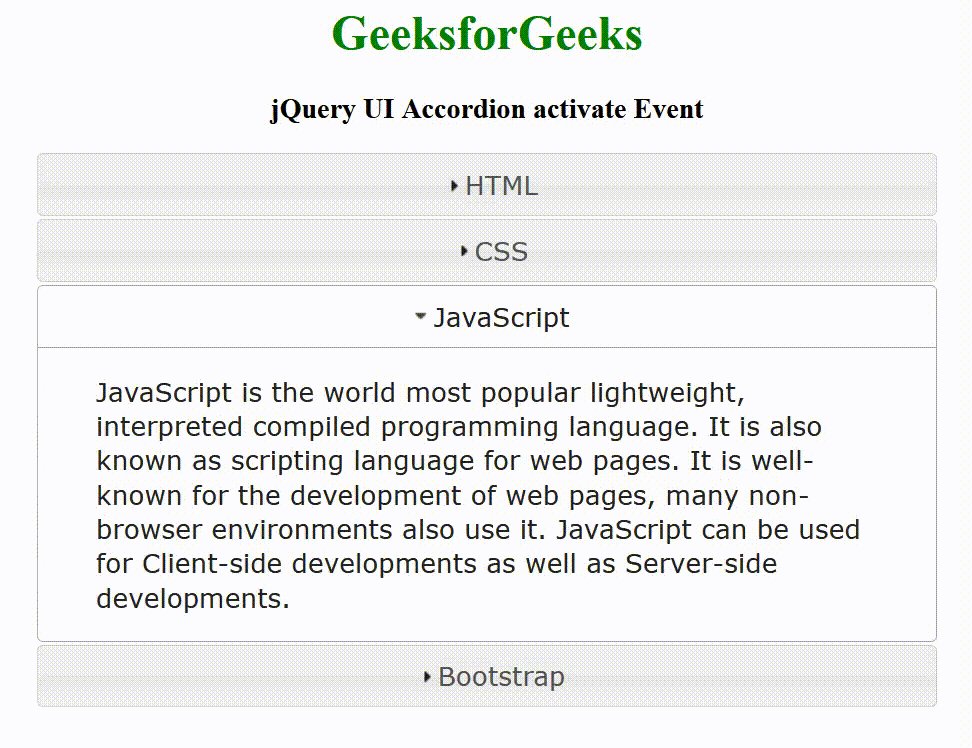
例子:此示例說明了 jQuery UI Accordion activate 事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Accordion activate Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion activate Event</h3>
<div id="GFG">
<h3>HTML</h3>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<h3>CSS</h3>
<div>
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<h3>JavaScript</h3>
<div>
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<h3>Bootstrap</h3>
<div>
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<script>
$(document).ready(function () {
$("#GFG").accordion();
$("#GFG").on("accordionactivate", function () {
alert("Accordion Activate Event Triggered!");
});
});
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/accordion/#event-activate
相關用法
- jQuery UI Accordion active用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion disable()用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion Collapsible用法及代碼示例
- jQuery UI Accordion disabled用法及代碼示例
- jQuery UI Accordion event用法及代碼示例
- jQuery UI Accordion header用法及代碼示例
- jQuery UI Accordion icons用法及代碼示例
- jQuery UI Accordion enable()用法及代碼示例
- jQuery UI Accordion refresh()用法及代碼示例
- jQuery UI Accordion instance()用法及代碼示例
- jQuery UI Accordion beforeActivate用法及代碼示例
- jQuery UI Accordion create用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete source用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
- jQuery UI Autocomplete position用法及代碼示例
- jQuery UI Autocomplete change用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Accordion activate Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
