jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI Accordion Widget 可用於將成對的標題和內容麵板轉換為手風琴。
jQuery UI 手風琴創建事件用於在創建手風琴時觸發。如果折疊式小部件折疊起來,則ui.header和ui.panel將是空對象。 Accordion create 事件接受下麵列出的 2 個值:
- event:它代表滑塊小部件的事件。
- ui:它是一個對象類型,包含以下值:
- header:它代表活動標頭。
- panel:它代表活動麵板。
用法:
- 使用 create 回調初始化手風琴:
$( ".selector" ).accordion({
create: function( event, ui ) {}
});
- 將事件偵聽器綁定到手風琴創建事件:
$( ".selector" ).on(
"accordioncreate",
function( event, ui ) {}
);
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”
rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
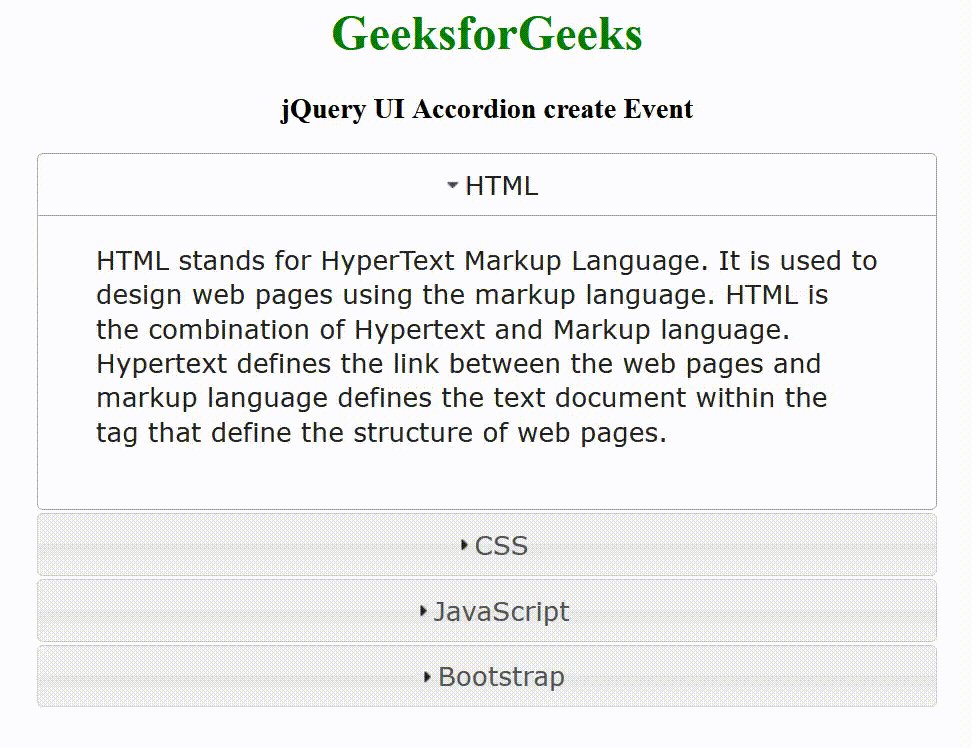
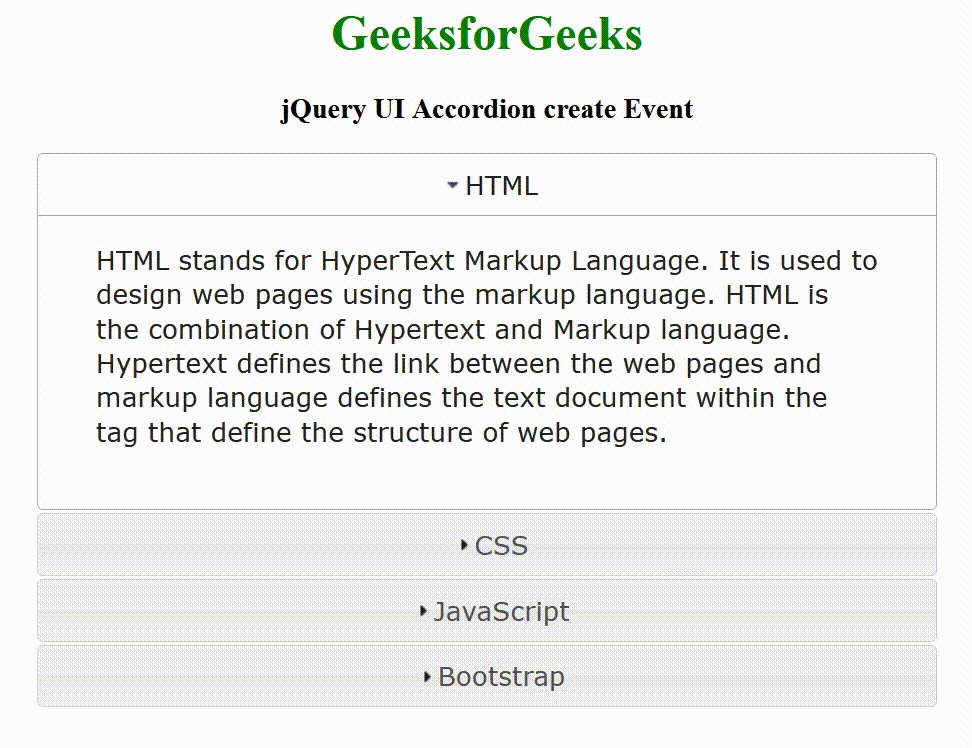
例子:此示例說明了 jQuery UI Accordion create 事件的實現。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Accordion create Event
</title>
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
h1, h3 {
text-align: center;
}
#GFG {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion create Event</h3>
<div id="GFG">
<h3>HTML</h3>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<h3>CSS</h3>
<div>
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<h3>JavaScript</h3>
<div>
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<h3>Bootstrap</h3>
<div>
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<script>
$(document).ready(function () {
$("#GFG").on("accordioncreate", function() {
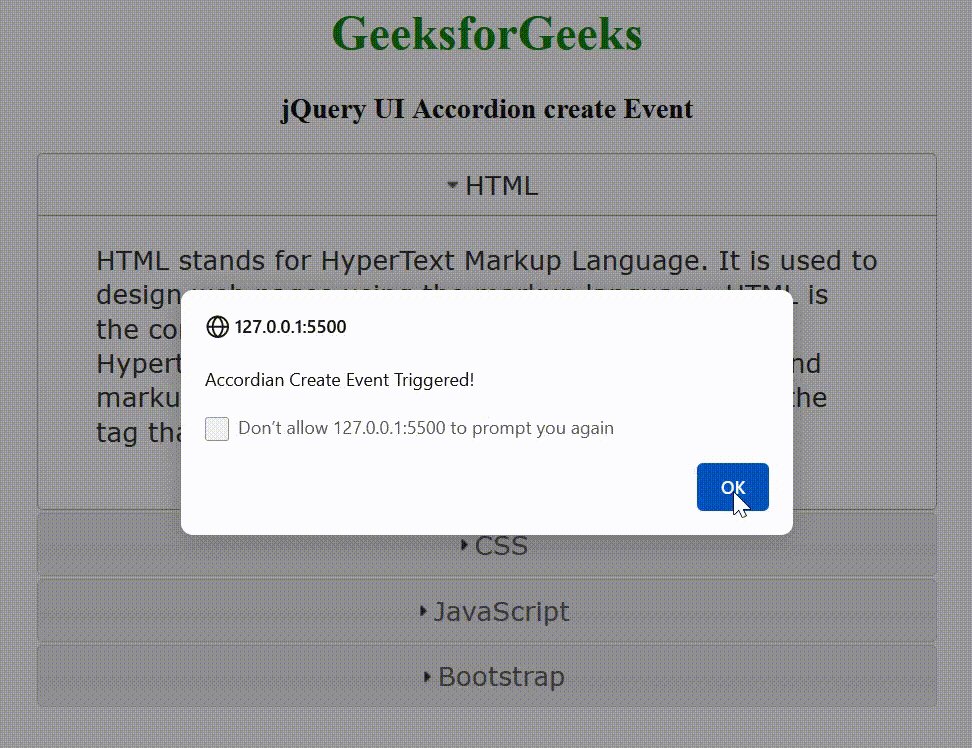
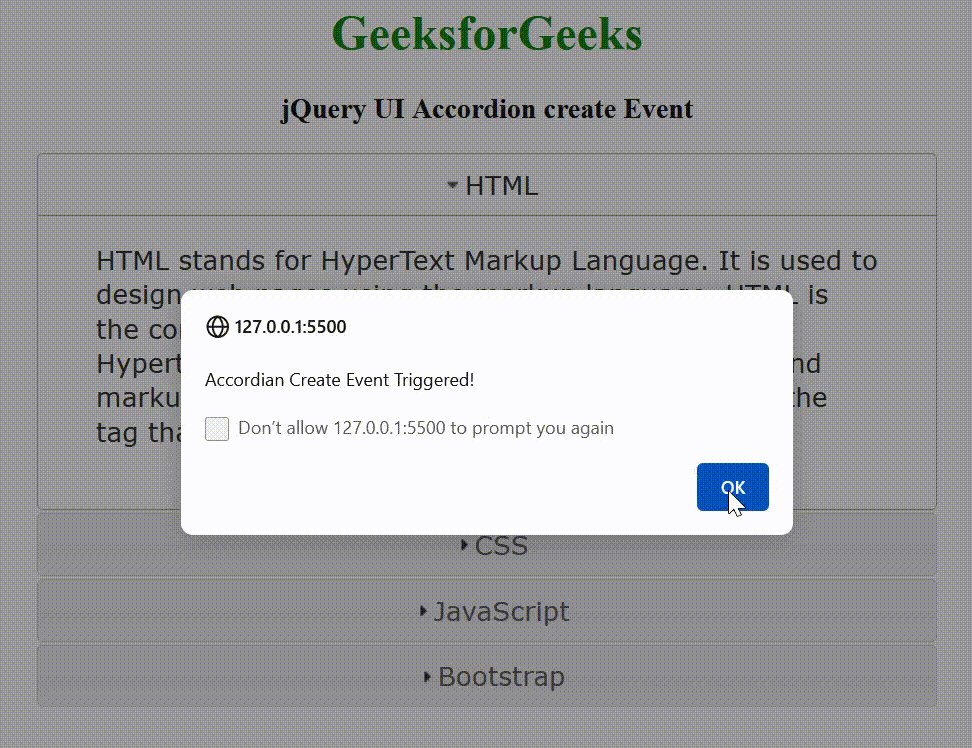
alert("Accordion Create Event Triggered!");
});
$("#GFG").accordion();
});
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/accordion/#event-create
相關用法
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion disable()用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion active用法及代碼示例
- jQuery UI Accordion Collapsible用法及代碼示例
- jQuery UI Accordion disabled用法及代碼示例
- jQuery UI Accordion event用法及代碼示例
- jQuery UI Accordion header用法及代碼示例
- jQuery UI Accordion icons用法及代碼示例
- jQuery UI Accordion enable()用法及代碼示例
- jQuery UI Accordion refresh()用法及代碼示例
- jQuery UI Accordion instance()用法及代碼示例
- jQuery UI Accordion activate用法及代碼示例
- jQuery UI Accordion beforeActivate用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete source用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
- jQuery UI Autocomplete position用法及代碼示例
- jQuery UI Autocomplete change用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Accordion create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
