jQuery UI由GUI小部件,視覺效果和使用HTML,CSS和jQuery實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。
jQuery UI Accordion enable() 方法用於啟用禁用的小部件。它不接受任何參數。
用法:
$( ".selector" ).accordion( "enable" );
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:這個例子描述了 jQuery UI Accordion enable() 方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$("#GFG").accordion();
$("#GFG").accordion("disable");
$("#btn").on('click', function () {
$("#GFG").accordion("enable");
})
});
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Accordion enable() Method</h3>
<div id="GFG">
<h2>HTML</h2>
<div>
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
</div>
<h2>CSS</h2>
<div>
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
</div>
<h2>JavaScript</h2>
<div>
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
</div>
</div>
<br>
<input type="button" id="btn" style="padding:5px 15px;"
value="Enable the Widget">
</body>
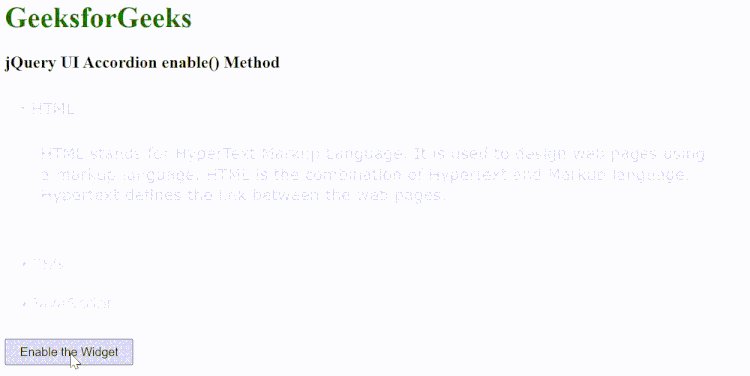
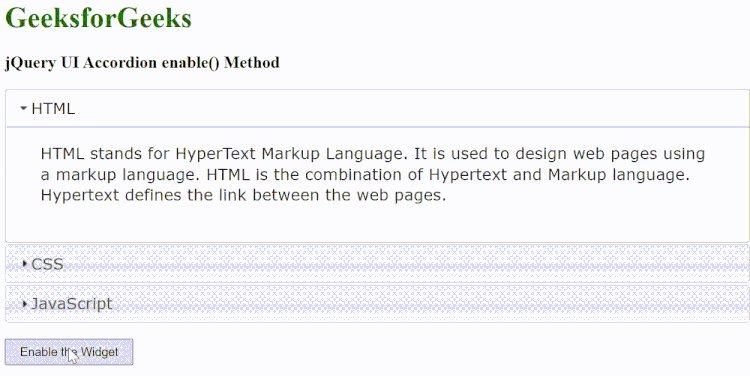
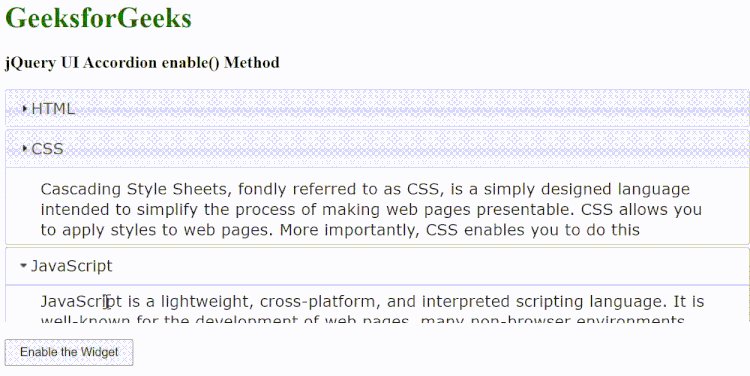
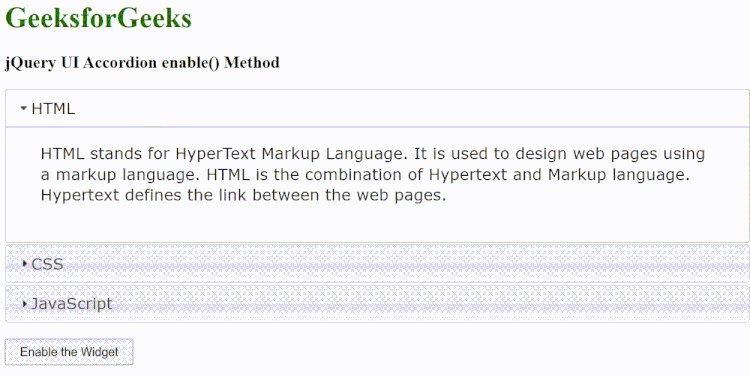
</html>輸出:

參考: https://api.jqueryui.com/accordion/#method-enable
相關用法
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Accordion disable()用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion instance()用法及代碼示例
- jQuery UI accordion Widget()用法及代碼示例
- jQuery UI Accordion refresh()用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
- jQuery UI Slider enable()用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
- jQuery UI Tooltips enable()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQuery UI Accordion enable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
