position() 方法是 jQuery 中的内置方法,用于查找 DOM 树中第一个匹配元素相对于其父元素的位置。
用法:
$(selector).position()
参数:该方法不包含任何参数。
返回值:该方法返回第一个匹配元素的位置。
例子:在此示例中,我们使用 jQuery position() 方法。
html
<!DOCTYPE html>
<html>
<head>
<title>The position Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
let x = $("p").position();
alert("Top position: " + x.top);
});
});
</script>
<style>
body {
display: flex;
justify-content: center;
}
div {
width: 350px;
height: 100px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks.</p>
<!-- Click on this button -->
<button>Click Here!</button>
</div>
</body>
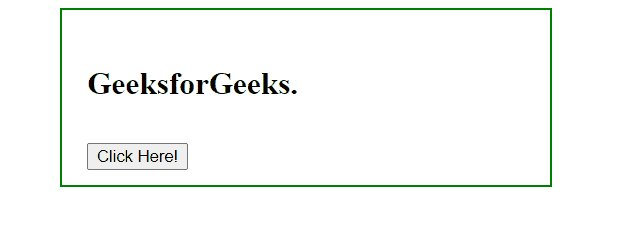
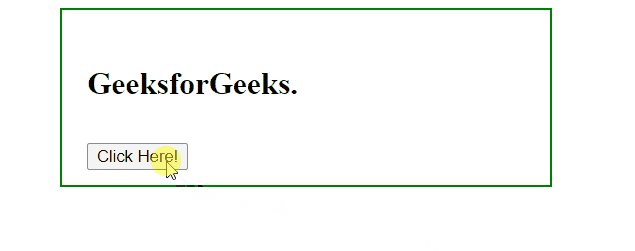
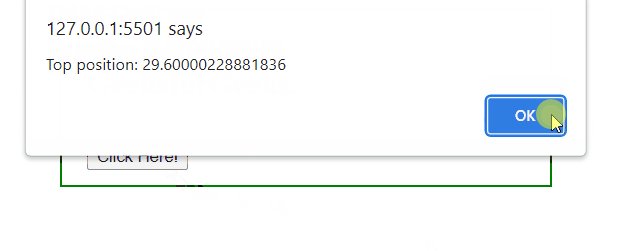
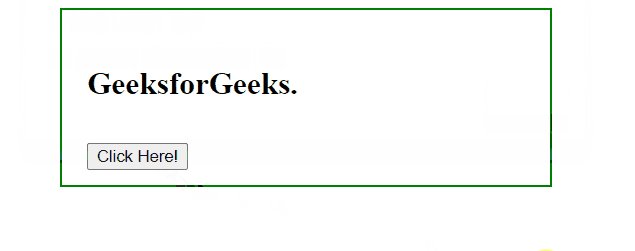
</html>输出:
相关文章:
相关用法
- JQuery position()用法及代码示例
- JQuery post()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery param()用法及代码示例
- JQuery prepend()用法及代码示例
- JQuery prependTo()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery parentsUntil()用法及代码示例
- JQuery parseJSON()用法及代码示例
- JQuery parseHTML()用法及代码示例
- JQuery parseXML()用法及代码示例
- JQuery pushStack()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery position() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
