not()是 jQuery 中的一个内置函数,与Array filter()方法。该函数将返回与特定“id”或“class”所选元素不匹配的所有元素。
用法:
$(selector).not(A)
选择器是被选中但不被选中的元素。
参数:它接受参数“A”,该参数是指定元素的“id”或“class”。
返回值:这将返回除所选元素之外的所有元素。
JavaScript 代码显示此函数的工作原理:
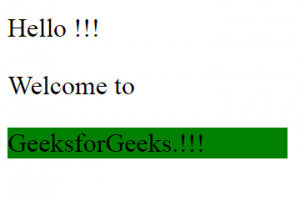
示例 1:在下面的代码中,除 “main” 类之外的所有段落元素都在背景中以绿色突出显示。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").not(".main").css("background-color", "green");
});
</script>
</head>
<body>
<p class="main">Hello !!!</p>
<p class="main">Welcome to</p>
<p>GeeksforGeeks.!!!</p>
</body>
</html>输出:

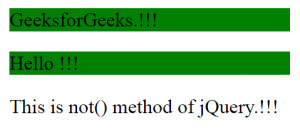
示例 2:在下面,所有 ID 为 “main” 的段落元素都以绿色背景突出显示。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").filter("#main").css("background-color", "green");
});
</script>
</head>
<body>
<p id="main">GeeksforGeeks.!!!</p>
<p id="main">Hello !!!</p>
<p>This is not() method of jQuery.!!!</p>
</body>
</html>输出:

相关用法
- JQuery not()用法及代码示例
- JQuery now()用法及代码示例
- JQuery noop()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery nextUntil()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery not() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
