not()是 jQuery 中的一個內置函數,與Array filter()方法。該函數將返回與特定“id”或“class”所選元素不匹配的所有元素。
用法:
$(selector).not(A)
選擇器是被選中但不被選中的元素。
參數:它接受參數“A”,該參數是指定元素的“id”或“class”。
返回值:這將返回除所選元素之外的所有元素。
JavaScript 代碼顯示此函數的工作原理:
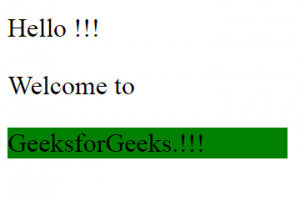
示例 1:在下麵的代碼中,除 “main” 類之外的所有段落元素都在背景中以綠色突出顯示。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").not(".main").css("background-color", "green");
});
</script>
</head>
<body>
<p class="main">Hello !!!</p>
<p class="main">Welcome to</p>
<p>GeeksforGeeks.!!!</p>
</body>
</html>輸出:

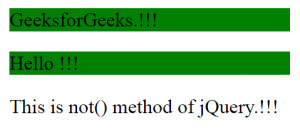
示例 2:在下麵,所有 ID 為 “main” 的段落元素都以綠色背景突出顯示。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").filter("#main").css("background-color", "green");
});
</script>
</head>
<body>
<p id="main">GeeksforGeeks.!!!</p>
<p id="main">Hello !!!</p>
<p>This is not() method of jQuery.!!!</p>
</body>
</html>輸出:

相關用法
- JQuery not()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery noop()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery nextUntil()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery addBack()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery not() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
