nextUntil()是 jQuery 中的一个内置方法,用于查找两个给定元素之间的所有兄弟元素。兄弟元素是指在 DOM 树中具有相同父元素的元素。文档对象模型 (DOM) 是万维网联盟标准。这定义了 DOM 树中的访问元素。
用法:
$(selector1).nextUntil(selector2)
这里,selector1 是起始元素,在该元素之后将找到兄弟元素。
参数:它接受参数“selector2”,它是查找兄弟元素的最后一个选定元素。
返回值:它返回“selector1”和“selector2”之间的所有兄弟姐妹。
显示 nextUntil() 方法工作原理的 jQuery 代码:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<style>
.bet_sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("span").nextUntil("p").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>
This is first paragraph!
</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
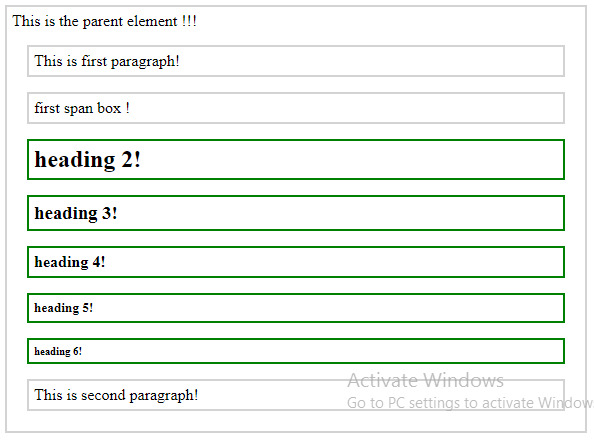
</html>输出:在上面的代码中,“span” 和下一个 “p” 之间的所有元素(或同级元素)都会突出显示。

示例 2:在下面的代码中,可以选择同一对元素之间的所有同级元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.bet_sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").nextUntil("p").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>
This is first paragraph!
</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
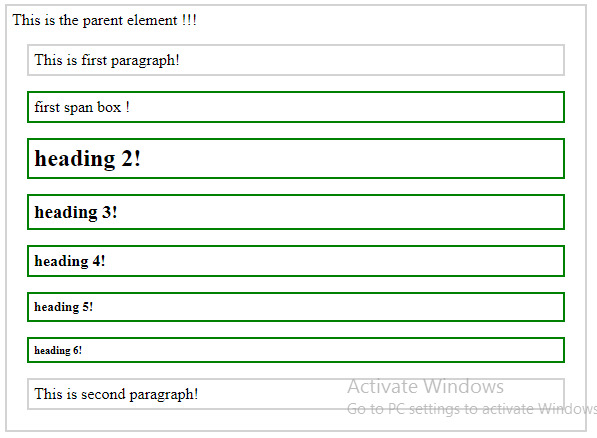
</html>输出:在上面的代码中,段落元素之间的所有元素(或同级元素)都以绿色突出显示。

相关用法
- JQuery nextUntil()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery not()用法及代码示例
- JQuery now()用法及代码示例
- JQuery noop()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery nextUntil() MEthod。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
