nextUntil()是 jQuery 中的一個內置方法,用於查找兩個給定元素之間的所有兄弟元素。兄弟元素是指在 DOM 樹中具有相同父元素的元素。文檔對象模型 (DOM) 是萬維網聯盟標準。這定義了 DOM 樹中的訪問元素。
用法:
$(selector1).nextUntil(selector2)
這裏,selector1 是起始元素,在該元素之後將找到兄弟元素。
參數:它接受參數“selector2”,它是查找兄弟元素的最後一個選定元素。
返回值:它返回“selector1”和“selector2”之間的所有兄弟姐妹。
顯示 nextUntil() 方法工作原理的 jQuery 代碼:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<style>
.bet_sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("span").nextUntil("p").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>
This is first paragraph!
</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
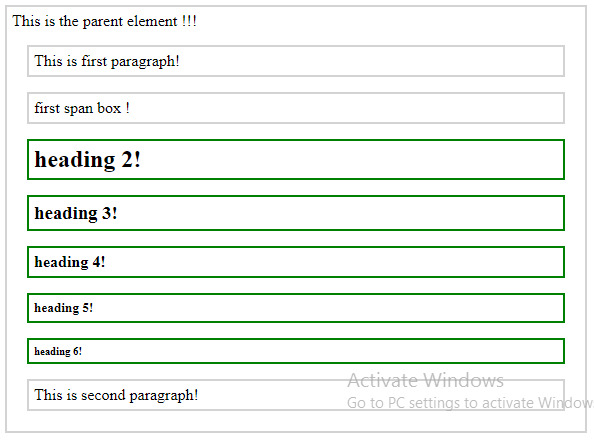
</html>輸出:在上麵的代碼中,“span” 和下一個 “p” 之間的所有元素(或同級元素)都會突出顯示。

示例 2:在下麵的代碼中,可以選擇同一對元素之間的所有同級元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.bet_sib * {
display: block;
border: 2px solid lightgrey;
color: black;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").nextUntil("p").css({
"color": "black",
"border": "2px solid green"
});
});
</script>
</head>
<body class="bet_sib">
<div>
This is the parent element !!!
<p>
This is first paragraph!
</p>
<span>first span box !</span>
<h2>heading 2!</h2>
<h3>heading 3!</h3>
<h4>heading 4!</h4>
<h5>heading 5!</h5>
<h6>heading 6!</h6>
<p>This is second paragraph!</p>
</div>
</body>
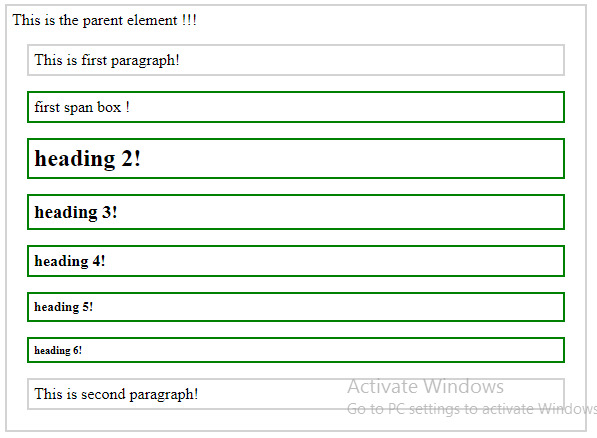
</html>輸出:在上麵的代碼中,段落元素之間的所有元素(或同級元素)都以綠色突出顯示。

相關用法
- JQuery nextUntil()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery not()用法及代碼示例
- JQuery now()用法及代碼示例
- JQuery noop()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery addBack()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery nextUntil() MEthod。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
