jQuerykeypress()每当浏览器注册键盘输入时,方法就会触发按键事件。因此,使用keypress()方法可以检测是否按下了任何键。
注意所有按键(例如非打印字符,例如 ALT、CTRL、SHIFT、ESC)不会触发按键事件。可以使用keydown()方法来检查这些键。
用法:
$(selector).keypress(function)
示例 1:下面的代码用于使用 jQuery 的 keypress() 方法检查页面上的任意位置是否按下了某个键。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keypress() </title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
$(document).ready(()=>{
$(document).
keypress(function (event) {
alert('You pressed a key');
});
});
</script>
</head>
<body>
<h1>
Try pressing any printable
character from the keyboard
</h1>
</body>
</html>输出:

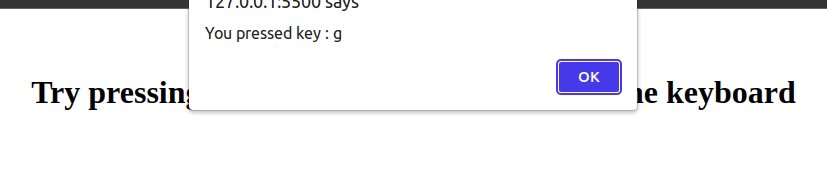
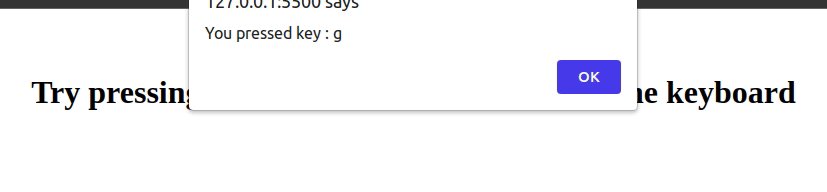
示例 2:下面的代码示例将使用keypress()方法显示您在警报消息中按下的按键的名称。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keypress() </title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
$(document).ready(()=>{
$(document).
keypress(function (event) {
let key = (event.keyCode ?
event.keyCode :
event.which);
let character = String.
fromCharCode(key)
alert('You pressed key : '
+ character);
});
});
</script>
</head>
<body>
<h1>
Try pressing any printable
character from the keyboard
</h1>
</body>
</html>输出:

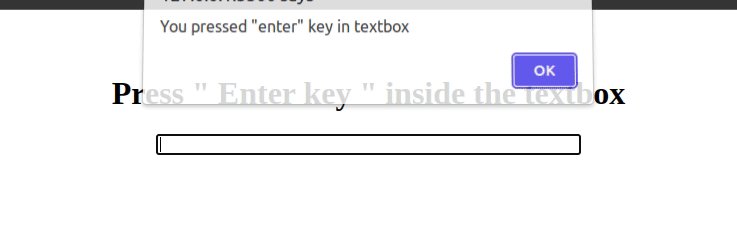
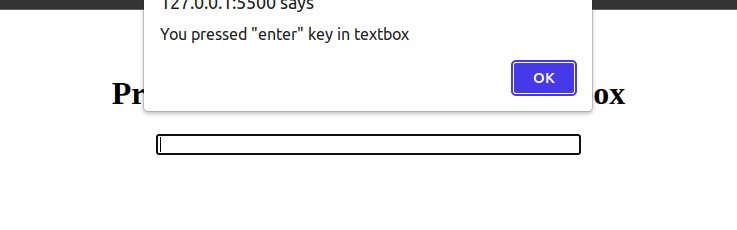
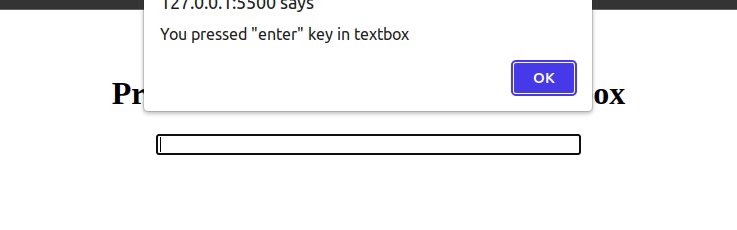
示例 3:如果您单击输入框中的 Enter 键,下面的示例将显示一条警报消息。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keypress() </title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
$(document).ready(()=>{
$('#textbox').
keypress(function (event) {
let keycode =
(event.keyCode ?
event.keyCode :
event.which);
if (keycode == '13') {
alert('You pressed "enter" key in textbox');
}
event.stopPropagation();
});
});
</script>
</head>
<body>
<center>
<br><br>
<h1>
Press " Enter key "
inside the textbox
</h1>
<input id="textbox"
type="text"
size="50" />
</center>
</body>
</html>输出:

相关用法
- JQuery keypress()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keyup()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
注:本文由纯净天空筛选整理自ihritik大神的英文原创作品 jQuery keypress() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
