jQuerykeydown()是一种内置方法,用于每当用户按下键盘上的某个键时触发 key-down 事件。如果按住该键,则每次操作系统重复该键时都会发送该事件。因此,使用keydown()方法我们可以检测是否有任何键正在按下。
用法:
$(selector).keydown(function)
这里的selector就是被选择的元素。
参数:它接受一个可选参数作为函数,该函数给出是否按下任何键的想法。
示例 1:下面的代码用于检查按键是否处于按下状态。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keydown() </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).keydown(function (event) {
alert('You pressed down a key');
});
</script>
</head>
<body>
<h1>
Try pressing any key from the keyboard
</h1>
</body>
</html>输出:

示例 2:下面的代码用于检查从键盘上按下了哪个特定键,event.keyCode 和 event.which 将返回按下的键的 UNICODE 值,两者都是特定于浏览器的。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keydown() </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).keydown(function (event) {
let key = (event.keyCode ? event.keyCode : event.which);
if (key >= '65' && key == '96' &&
key == '48' && key == '112' &&
key <= '123')
alert('You pressed FUNCTION key - ' +
(key - 111));
else if (key == '144')
alert('You pressed NUMLOCK key');
else if (key == '145')
alert('You pressed SCROLL LOCK key');
else
alert('You pressed SPECIAL CHARACTER key');
});
</script>
</head>
<body>
<h1>
Try pressing any key from the keyboard
</h1>
</body>
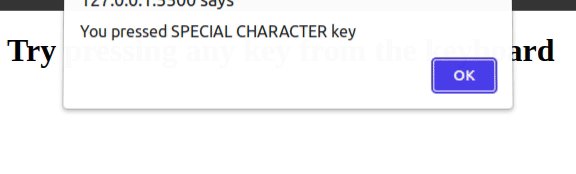
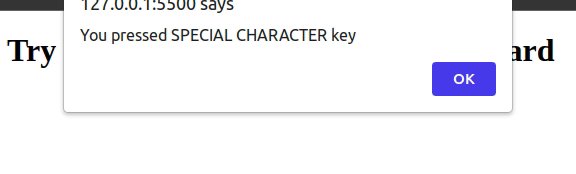
</html>输出:

相关用法
- JQuery Keydown()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
注:本文由纯净天空筛选整理自ihritik大神的英文原创作品 jQuery Keydown() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
