jQuerykeydown()是一種內置方法,用於每當用戶按下鍵盤上的某個鍵時觸發 key-down 事件。如果按住該鍵,則每次操作係統重複該鍵時都會發送該事件。因此,使用keydown()方法我們可以檢測是否有任何鍵正在按下。
用法:
$(selector).keydown(function)
這裏的selector就是被選擇的元素。
參數:它接受一個可選參數作為函數,該函數給出是否按下任何鍵的想法。
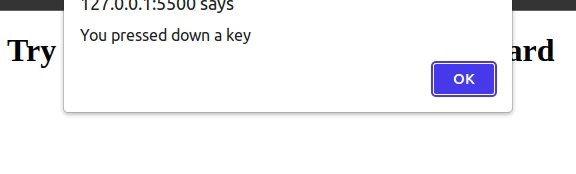
示例 1:下麵的代碼用於檢查按鍵是否處於按下狀態。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keydown() </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).keydown(function (event) {
alert('You pressed down a key');
});
</script>
</head>
<body>
<h1>
Try pressing any key from the keyboard
</h1>
</body>
</html>輸出:

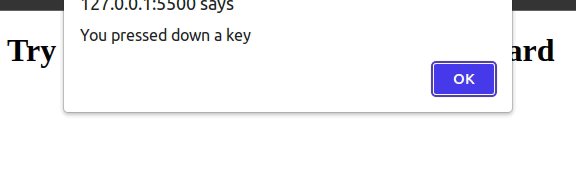
示例 2:下麵的代碼用於檢查從鍵盤上按下了哪個特定鍵,event.keyCode 和 event.which 將返回按下的鍵的 UNICODE 值,兩者都是特定於瀏覽器的。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Jquery | Keydown() </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).keydown(function (event) {
let key = (event.keyCode ? event.keyCode : event.which);
if (key >= '65' && key == '96' &&
key == '48' && key == '112' &&
key <= '123')
alert('You pressed FUNCTION key - ' +
(key - 111));
else if (key == '144')
alert('You pressed NUMLOCK key');
else if (key == '145')
alert('You pressed SCROLL LOCK key');
else
alert('You pressed SPECIAL CHARACTER key');
});
</script>
</head>
<body>
<h1>
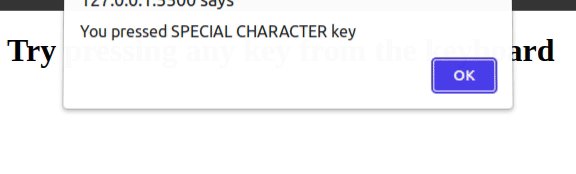
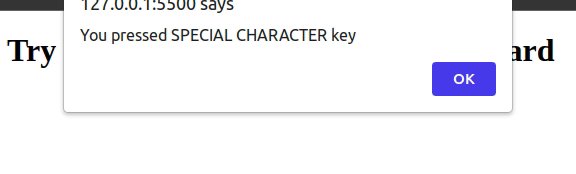
Try pressing any key from the keyboard
</h1>
</body>
</html>輸出:

相關用法
- JQuery Keydown()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery ajax()用法及代碼示例
- JQuery ajaxComplete()用法及代碼示例
注:本文由純淨天空篩選整理自ihritik大神的英文原創作品 jQuery Keydown() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
