HTML 窗口 resizeTo() 方法用于将窗口大小调整为指定的宽度和高度。
用法:
window.resizeTo(width, height)
参数:
- width: 设置窗口的宽度(以像素为单位)。
- height: 设置窗口的高度(以像素为单位)。
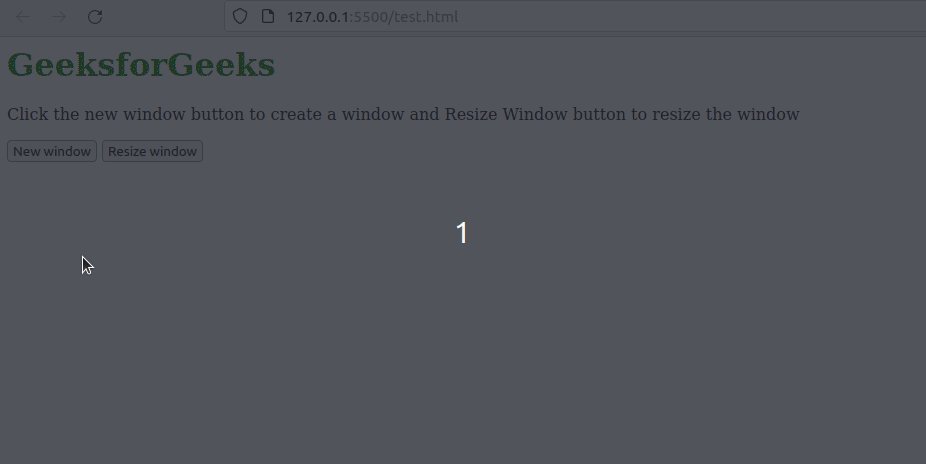
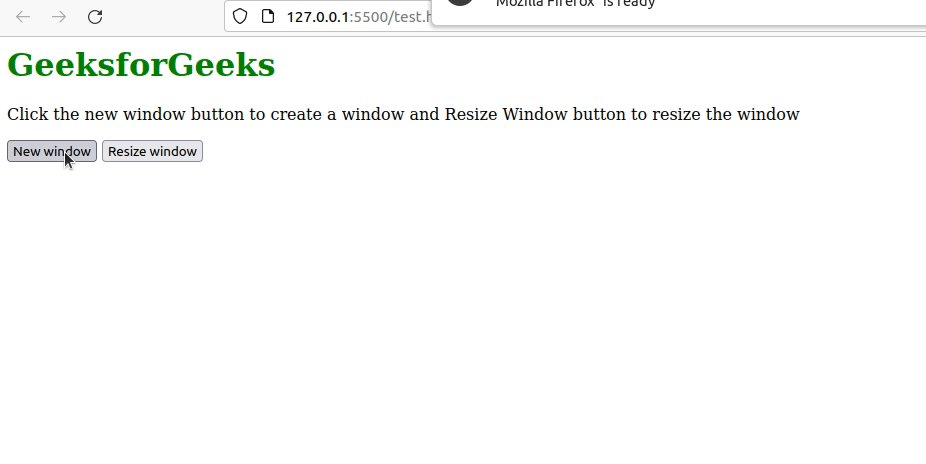
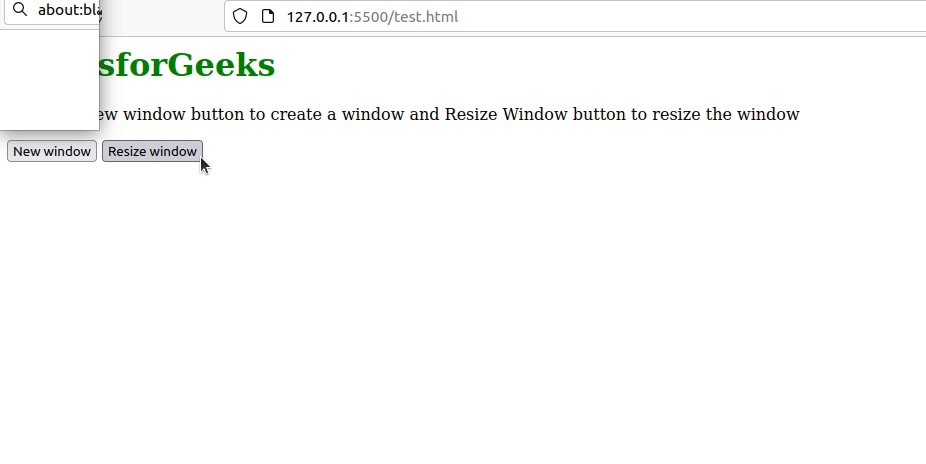
例子:在此示例中,我们将使用 Window resize To() 方法来调整窗口大小。
html
<h1 style="color: green">GeeksforGeeks</h1>
<p>
Click the new window button to create a window
and Resize Window button to resize the window
</p>
<button onclick="openWin()">
New window
</button>
<button onclick="resizeWin()">
Resize window
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("", "",
"width=100, height=100");
}
function resizeWin() {
myWindow.resizeTo(300, 300);
myWindow.focus();
}
</script>输出:

支持的浏览器:支持的浏览器窗口resizeTo()方法列出如下:
- 谷歌浏览器1
- 边 12
- 互联网浏览器 4
- 火狐浏览器 1
- Opera 12.1
- 野生动物园 1
我们有一份关于 Javascript 的备忘单,其中涵盖了 Javascript 的所有重要主题,要检查这些主题,请通过 Javascript Cheat Sheet-A Basic guide to JavaScript 。
相关用法
- HTML DOM Window resizeBy()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window atob()用法及代码示例
- HTML DOM Window moveTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
- HTML DOM Window pageXOffset属性用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML DOM Window resizeTo() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
