moveTo()方法用于窗口中从左坐标和上坐标移动窗口.
用法:
window.moveTo(x, y)
参数:
- x:指定要移动到的水平坐标的正数或负数
- y:正数或负数指定要移动到的垂直坐标
例子:移动窗户。
html
<!DOCTYPE html>
<html>
<head>
<title>
Window moveTo() Method
</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<button onclick="openWin()">
Create
</button>
<button onclick="moveWin()">
Move
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("",
"myWindow",
"width=200",
"height=100");
myWindow.document.write(
"
<p>This is 'myWindow'</p>
");
}
function moveWin() {
myWindow.moveTo(500, 100);
myWindow.focus();
}
</script>
</center>
</body>
</html> 输出:
最初的:

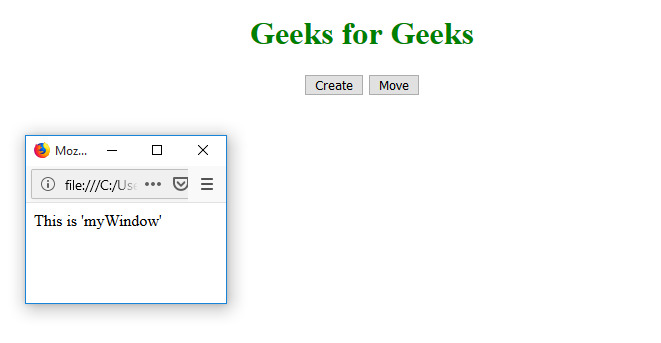
新窗户:

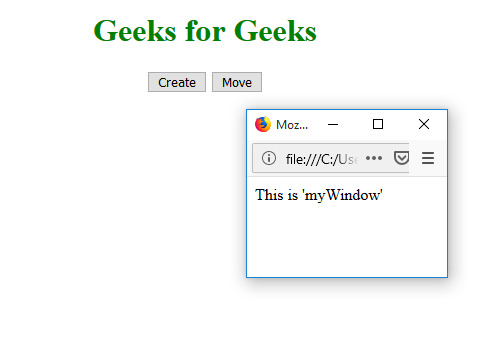
移动窗口:

支持的浏览器:支持的浏览器窗口moveTo()方法列出如下:
- 谷歌浏览器1
- 火狐浏览器 1
- 互联网浏览器 4
- Opera 12.1
- 野生动物园 1
- 边 12
相关用法
- HTML DOM Window moveBy()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window atob()用法及代码示例
- HTML DOM Window resizeTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window resizeBy()用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML DOM Window moveTo() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
