moveTo()方法用於窗口中從左坐標和上坐標移動窗口.
用法:
window.moveTo(x, y)
參數:
- x:指定要移動到的水平坐標的正數或負數
- y:正數或負數指定要移動到的垂直坐標
例子:移動窗戶。
html
<!DOCTYPE html>
<html>
<head>
<title>
Window moveTo() Method
</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<button onclick="openWin()">
Create
</button>
<button onclick="moveWin()">
Move
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("",
"myWindow",
"width=200",
"height=100");
myWindow.document.write(
"
<p>This is 'myWindow'</p>
");
}
function moveWin() {
myWindow.moveTo(500, 100);
myWindow.focus();
}
</script>
</center>
</body>
</html> 輸出:
最初的:

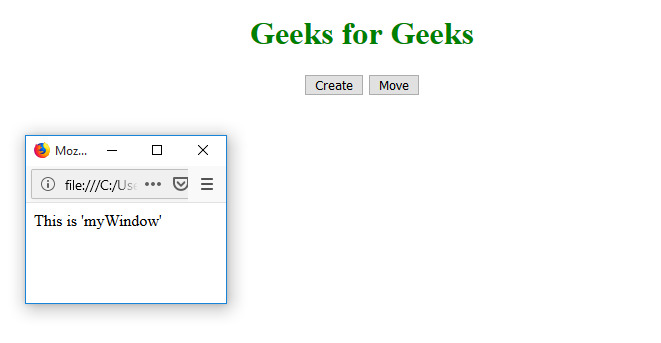
新窗戶:

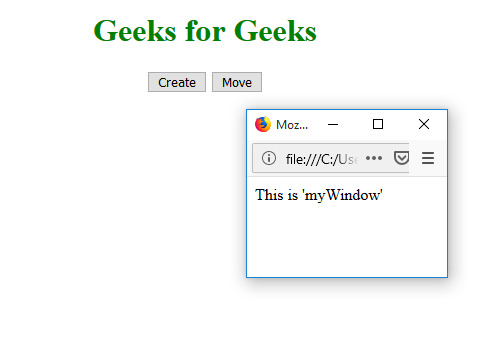
移動窗口:

支持的瀏覽器:支持的瀏覽器窗口moveTo()方法列出如下:
- 穀歌瀏覽器1
- 火狐瀏覽器 1
- 互聯網瀏覽器 4
- Opera 12.1
- 野生動物園 1
- 邊 12
相關用法
- HTML DOM Window moveBy()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window atob()用法及代碼示例
- HTML DOM Window resizeTo()用法及代碼示例
- HTML DOM Window screenLeft屬性用法及代碼示例
- HTML DOM Window resizeBy()用法及代碼示例
- HTML DOM Window length屬性用法及代碼示例
- HTML DOM Window innerWidth屬性用法及代碼示例
- HTML DOM Window screenX屬性用法及代碼示例
- HTML DOM Window screenY屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML DOM Window moveTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
