HTML 窗口 resizeTo() 方法用於將窗口大小調整為指定的寬度和高度。
用法:
window.resizeTo(width, height)
參數:
- width: 設置窗口的寬度(以像素為單位)。
- height: 設置窗口的高度(以像素為單位)。
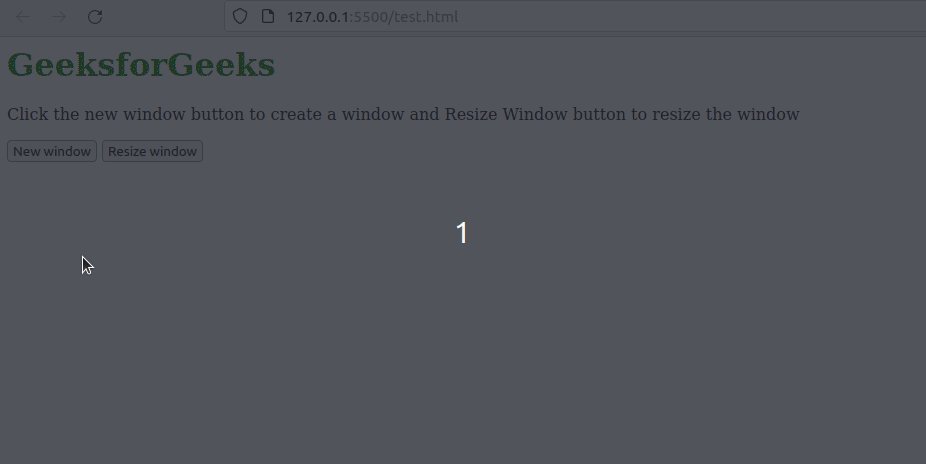
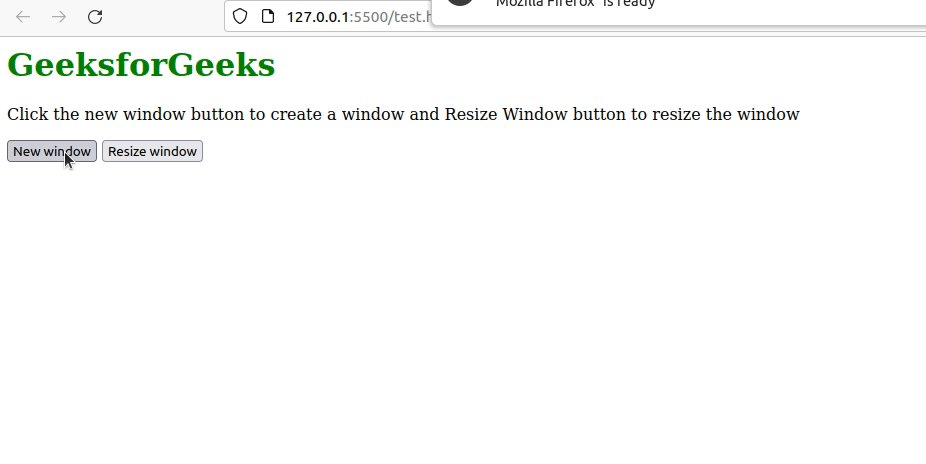
例子:在此示例中,我們將使用 Window resize To() 方法來調整窗口大小。
html
<h1 style="color: green">GeeksforGeeks</h1>
<p>
Click the new window button to create a window
and Resize Window button to resize the window
</p>
<button onclick="openWin()">
New window
</button>
<button onclick="resizeWin()">
Resize window
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("", "",
"width=100, height=100");
}
function resizeWin() {
myWindow.resizeTo(300, 300);
myWindow.focus();
}
</script>輸出:

支持的瀏覽器:支持的瀏覽器窗口resizeTo()方法列出如下:
- 穀歌瀏覽器1
- 邊 12
- 互聯網瀏覽器 4
- 火狐瀏覽器 1
- Opera 12.1
- 野生動物園 1
我們有一份關於 Javascript 的備忘單,其中涵蓋了 Javascript 的所有重要主題,要檢查這些主題,請通過 Javascript Cheat Sheet-A Basic guide to JavaScript 。
相關用法
- HTML DOM Window resizeBy()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window atob()用法及代碼示例
- HTML DOM Window moveTo()用法及代碼示例
- HTML DOM Window screenLeft屬性用法及代碼示例
- HTML DOM Window length屬性用法及代碼示例
- HTML DOM Window innerWidth屬性用法及代碼示例
- HTML DOM Window screenX屬性用法及代碼示例
- HTML DOM Window screenY屬性用法及代碼示例
- HTML DOM Window pageXOffset屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML DOM Window resizeTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
