HTML 窗口長度屬性用於返回當前窗口中 <iframe> 元素的數量。它是一個隻讀屬性,它返回一個數字,表示當前窗口中的幀數。
用法:
window.length
返回值:它返回一個數值,表示當前窗口中的幀數
以下示例程序旨在說明窗口長度屬性:
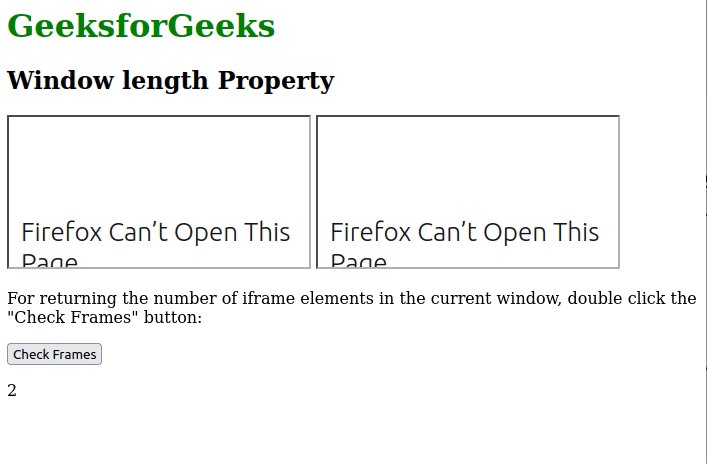
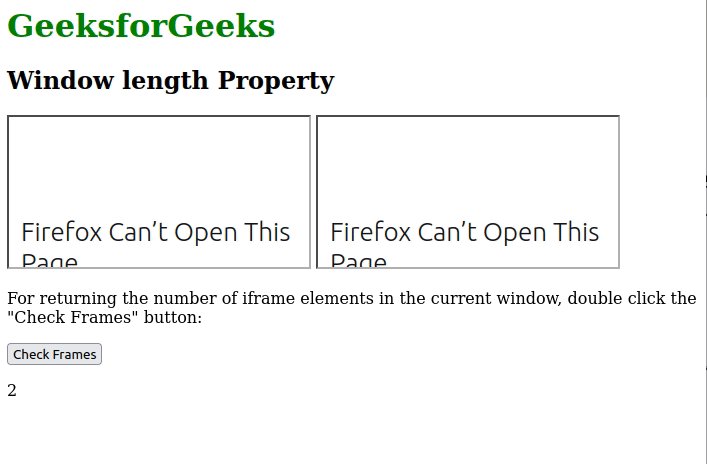
例子:返回當前窗口中 <iframe> 元素的數量。
html
<h1 style="color: green">GeeksforGeeks</h1>
<h2>Window length Property</h2>
<iframe src="https://www.geeksforgeeks.org"></iframe>
<iframe src="https://www.geeksforgeeks.org/courses/"></iframe>
<p>
For returning the number of iframe elements
in the current window, double click the
"Check Frames" button:
</p>
<button ondblclick="frame()">
Check Frames
</button>
<p id="count"></p>
<script>
function frame() {
var c = window.length;
document.getElementById("count").innerHTML = c;
}
</script>輸出:

支持的瀏覽器:支持的瀏覽器窗口長度屬性列出如下:
- 穀歌瀏覽器1
- 邊 12
- 互聯網瀏覽器 4
- 火狐1
- Opera 12.1
- 野生動物園 1
我們有一份關於 Javascript 的備忘單,其中涵蓋了 Javascript 的所有重要主題,要檢查這些主題,請通過 Javascript Cheat Sheet-A Basic guide to JavaScript 。
相關用法
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window atob()用法及代碼示例
- HTML DOM Window resizeTo()用法及代碼示例
- HTML DOM Window moveTo()用法及代碼示例
- HTML DOM Window screenLeft屬性用法及代碼示例
- HTML DOM Window resizeBy()用法及代碼示例
- HTML DOM Window innerWidth屬性用法及代碼示例
- HTML DOM Window screenX屬性用法及代碼示例
- HTML DOM Window screenY屬性用法及代碼示例
- HTML DOM Window pageXOffset屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML DOM Window length Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
