resizeBy()方法在 HTML 窗口中用於將窗口大小調整指定的量,相對於其當前大小。
用法:
resizeBy(width, height)
屬性值:
- width: 指定調整寬度像素大小的 。
- height: 指定調整高度像素大小的 。
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>
Window resizeBy() Method
</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<button onclick="openWin()">
New window
</button>
<button onclick="resizeWin()">
Resize window
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("", "",
"width=100, height=100");
}
function resizeWin() {
myWindow.resizeBy(300, 300);
myWindow.focus();
}
</script>
</center>
</body>
</html> 輸出:
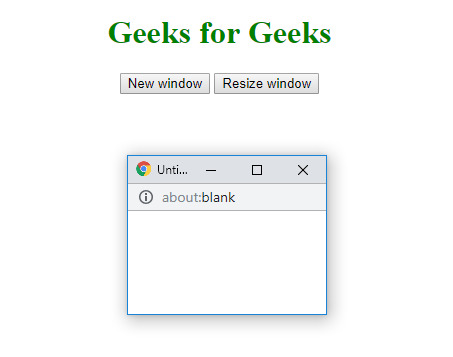
前:

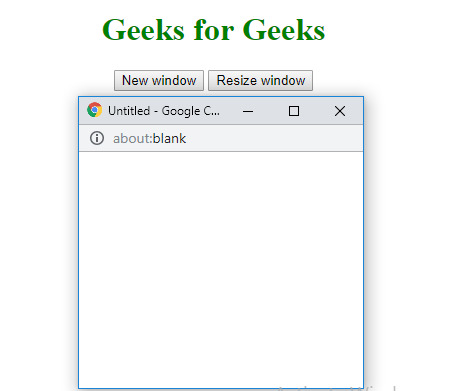
後:


支持的瀏覽器:支持的瀏覽器窗口resizeBy()方法列出如下:
- 穀歌瀏覽器1
- 互聯網瀏覽器 4
- 火狐瀏覽器 1
- 邊 12
- Opera 12.1
- 野生動物園 1
相關用法
- HTML DOM Window resizeTo()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window atob()用法及代碼示例
- HTML DOM Window moveTo()用法及代碼示例
- HTML DOM Window screenLeft屬性用法及代碼示例
- HTML DOM Window length屬性用法及代碼示例
- HTML DOM Window innerWidth屬性用法及代碼示例
- HTML DOM Window screenX屬性用法及代碼示例
- HTML DOM Window screenY屬性用法及代碼示例
- HTML DOM Window pageXOffset屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML DOM Window resizeBy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
