resizeBy()方法在 HTML 窗口中用于将窗口大小调整指定的量,相对于其当前大小。
用法:
resizeBy(width, height)
属性值:
- width: 指定调整宽度像素大小的 。
- height: 指定调整高度像素大小的 。
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>
Window resizeBy() Method
</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>
Geeks for Geeks
</h1>
<button onclick="openWin()">
New window
</button>
<button onclick="resizeWin()">
Resize window
</button>
<script>
var myWindow;
function openWin() {
myWindow =
window.open("", "",
"width=100, height=100");
}
function resizeWin() {
myWindow.resizeBy(300, 300);
myWindow.focus();
}
</script>
</center>
</body>
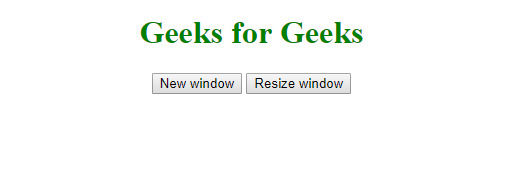
</html> 输出:
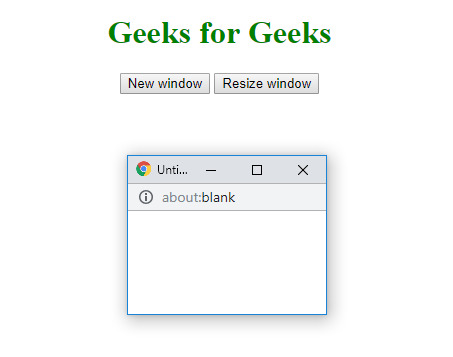
前:

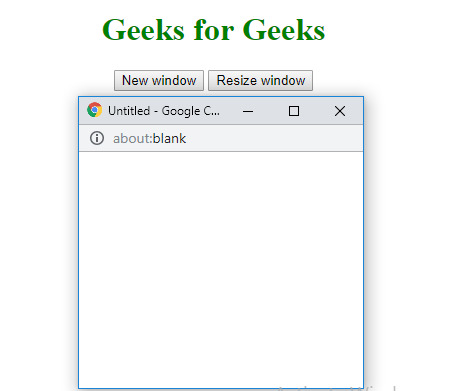
后:


支持的浏览器:支持的浏览器窗口resizeBy()方法列出如下:
- 谷歌浏览器1
- 互联网浏览器 4
- 火狐浏览器 1
- 边 12
- Opera 12.1
- 野生动物园 1
相关用法
- HTML DOM Window resizeTo()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window atob()用法及代码示例
- HTML DOM Window moveTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
- HTML DOM Window pageXOffset属性用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML DOM Window resizeBy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
