窗口 pageXOffset 属性用于返回当前文档从窗口左上角水平滚动的像素。它是一个只读属性,它返回一个数字,表示文档已经从窗口左上角水平滚动的像素数。
用法:
window.pageXOffset
返回值:它返回一个数字,表示文档已经从窗口左上角水平滚动的像素数。
以下示例程序旨在说明窗口 pageXOffset 属性:
获取文档已经从窗口左上角水平滚动的像素。
html
<!DOCTYPE html>
<html>
<head>
<title>
Window pageXOffset Property in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
div {
border: 2px black;
background-color: yellow;
height: 100px;
width: 2000px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window pageXOffset Property</h2>
<p>
For returning pixels that the document has
already been scrolled from the upper left
corner of the window horizontally, double
click the "Check pageXOffset" button:
</p>
<button ondblclick="offset()" style="position:fixed;">
Check pageXOffset
</button>
<div>
</div>
<script>
function offset() {
window.scrollBy(100, 100);
alert("pageXOffset : " + window.pageXOffset);
}
</script>
</body>
</html> 输出:

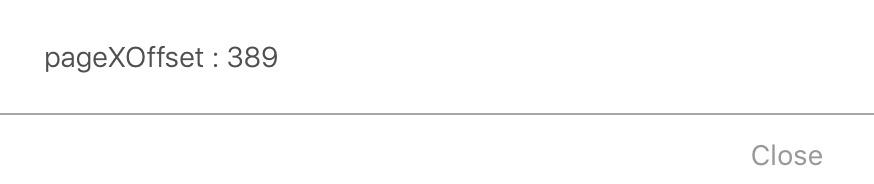
单击按钮后

支持的浏览器:支持的浏览器窗口 pageXOffset 属性列出如下:
- 谷歌浏览器 1 及以上版本
- 边 12 及以上
- Internet Explorer 9 及更高版本
- 火狐浏览器1及以上版本
- Opera 3 及以上版本
- Safari 1 及以上版本
相关用法
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window atob()用法及代码示例
- HTML DOM Window resizeTo()用法及代码示例
- HTML DOM Window moveTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window resizeBy()用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM Window pageXOffset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
