Window atob() 方法用于解码 Base-64 编码字符串。它用于解码使用btoa()方法编码的数据串。它返回一个表示解码后的字符串的字符串。
用法:
window.atob(EncodedString)
Parameters Used :
- EncodedString :它是指定编码字符串的强制参数。
以下示例程序旨在说明窗口atob()方法:
解码使用btoa()方法编码的字符串。
html
<!DOCTYPE html>
<html>
<head>
<title>
Window atob() Method in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window atob() Method</h2>
<p>
For decoding a base-64 encoded string,
double click the "Decode Message" button:
</p>
<button ondblclick="decode()">
Decode Message
</button>
<p id="myDecoding"></p>
<script>
function decode() {
var original = "GeeksforGeeks";
var encoded = window.btoa(original);
var decoded = window.atob(encoded);
var output = "Encoded String : "
+ encoded + "<br>" + "Decoded String : "
+ decoded;
document.getElementById("myDecoding").innerHTML =
output;
}
</script>
</body>
</html> 输出:
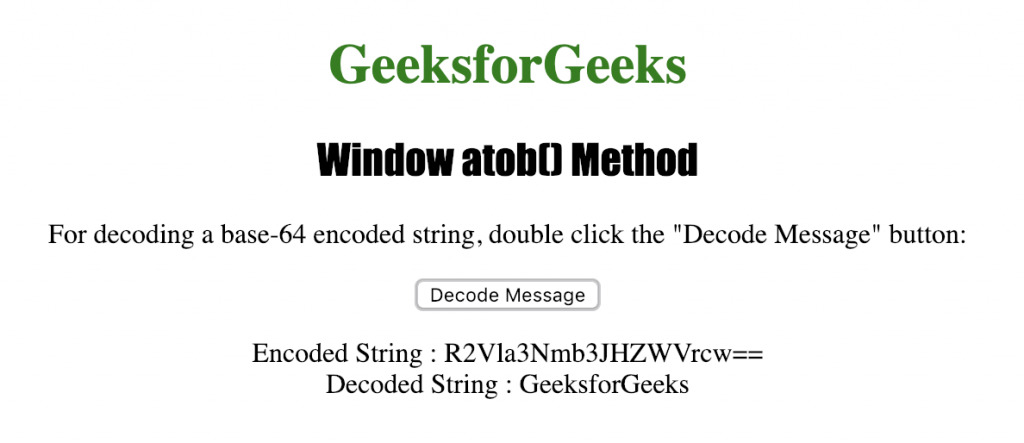
 单击按钮后:
单击按钮后:
 支持的浏览器:支持的浏览器窗口 atob( ) 方法列出如下:
支持的浏览器:支持的浏览器窗口 atob( ) 方法列出如下:
- 谷歌浏览器4
- 边 12
- 互联网浏览器 10
- 火狐1
- Opera 10.5
- 狩猎3
相关用法
- HTML DOM Window alert()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window resizeTo()用法及代码示例
- HTML DOM Window moveTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window resizeBy()用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM Window atob( ) Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
