HTML 窗口alert()方法用于显示警告框。它显示一条指定的消息带有“确定”按钮通常用于确保信息来自用户。它返回一个字符串,表示要在警报框中显示的文本。
注意:警报框会吸引您的注意力并让您阅读消息,并且使用太多警报会阻止您在网页上执行其他操作,直到您将其关闭。
用法:
alert(message);
参数:
Message: 它 是需要在警报框中显示的消息,它是可选的。
例子:通过double-clicking按钮显示警报框。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p>
For displaying the alert message, double
click the "Show Alert Message" button:
</p>
<button ondblclick="myalert()">
Show Alert Message
</button>
<script>
function myalert() {
alert("Welcome to GeeksforGeeks.\n " +
"It is the best portal for computer" +
"science enthusiasts!");
}
</script>
</body>
</html>输出:

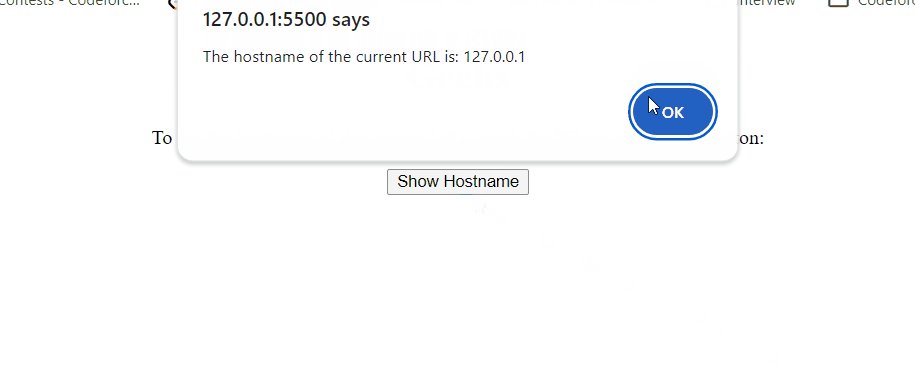
例子:提醒当前 URL 的主机名
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Alert Hostname Example</title>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
Geeks
</h1>
<p>
To see the hostname of the current URL,
click the "Show Hostname" button:
</p>
<button onclick="showHostname()">
Show Hostname
</button>
<script>
function showHostname() {
let currentURL = window.location.hostname;
alert("The hostname of the current URL is: " + currentURL);
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器1
- 边 12
- 火狐1
- Opera 3
- 野生动物园 1
我们有一份关于 Javascript 的备忘单,其中涵盖了 Javascript 的所有重要主题,请查看这些主题Javascript Cheat Sheet-A JavaScript 基本指南.
相关用法
- HTML DOM Window atob()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window resizeTo()用法及代码示例
- HTML DOM Window moveTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window resizeBy()用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM Window alert() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
