HTML 窗口alert()方法用於顯示警告框。它顯示一條指定的消息帶有“確定”按鈕通常用於確保信息來自用戶。它返回一個字符串,表示要在警報框中顯示的文本。
注意:警報框會吸引您的注意力並讓您閱讀消息,並且使用太多警報會阻止您在網頁上執行其他操作,直到您將其關閉。
用法:
alert(message);
參數:
Message: 它 是需要在警報框中顯示的消息,它是可選的。
例子:通過double-clicking按鈕顯示警報框。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p>
For displaying the alert message, double
click the "Show Alert Message" button:
</p>
<button ondblclick="myalert()">
Show Alert Message
</button>
<script>
function myalert() {
alert("Welcome to GeeksforGeeks.\n " +
"It is the best portal for computer" +
"science enthusiasts!");
}
</script>
</body>
</html>輸出:

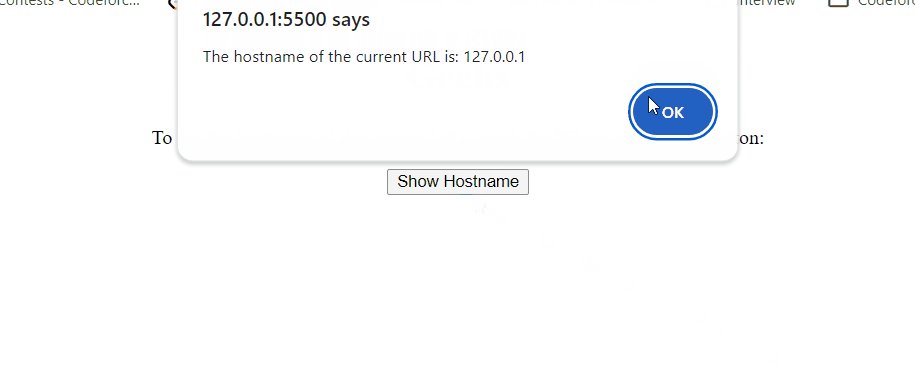
例子:提醒當前 URL 的主機名
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Alert Hostname Example</title>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
Geeks
</h1>
<p>
To see the hostname of the current URL,
click the "Show Hostname" button:
</p>
<button onclick="showHostname()">
Show Hostname
</button>
<script>
function showHostname() {
let currentURL = window.location.hostname;
alert("The hostname of the current URL is: " + currentURL);
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器1
- 邊 12
- 火狐1
- Opera 3
- 野生動物園 1
我們有一份關於 Javascript 的備忘單,其中涵蓋了 Javascript 的所有重要主題,請查看這些主題Javascript Cheat Sheet-A JavaScript 基本指南.
相關用法
- HTML DOM Window atob()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
- HTML DOM Window frameElement屬性用法及代碼示例
- HTML DOM Window closed屬性用法及代碼示例
- HTML DOM Window Scroll()用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM Window resizeTo()用法及代碼示例
- HTML DOM Window moveTo()用法及代碼示例
- HTML DOM Window screenLeft屬性用法及代碼示例
- HTML DOM Window resizeBy()用法及代碼示例
- HTML DOM Window length屬性用法及代碼示例
- HTML DOM Window innerWidth屬性用法及代碼示例
- HTML DOM Window screenX屬性用法及代碼示例
- HTML DOM Window screenY屬性用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML DOM Window alert() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
