窗口moveBy()方法用于相对于当前坐标移动指定像素数的窗口。 Window moveBy() 方法接受两个参数 x 和 y,它们表示水平和垂直移动窗口的像素数。
用法:
window.moveBy(x, y)
使用的参数:
- x:它是一个强制参数,指定水平移动窗口的像素数。
- y:它是一个强制参数,指定垂直移动窗口的像素数。
以下示例程序旨在说明窗口moveBy()方法:
例子:相对于当前位置移动新窗口
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Window moveBy() Method in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Window moveBy() Method</h2>
<p>
For opening the Test window,
double click the "Open Window" button:
</p>
<button ondblclick="Opwind()">
Open Window
</button>
<br>
<p>
For moving the Test window,
double click the "Move Window" button:
</p>
<button ondblclick="Movewind()">
Move Window
</button>
<script>
function Opwind() {
TestWindow = window.open("", "TestWindow",
"width=400, height=400");
TestWindow.document.write("This is a Test Window.");
}
function Movewind() {
TestWindow.moveBy(200, 200);
TestWindow.focus();
}
</script>
</body>
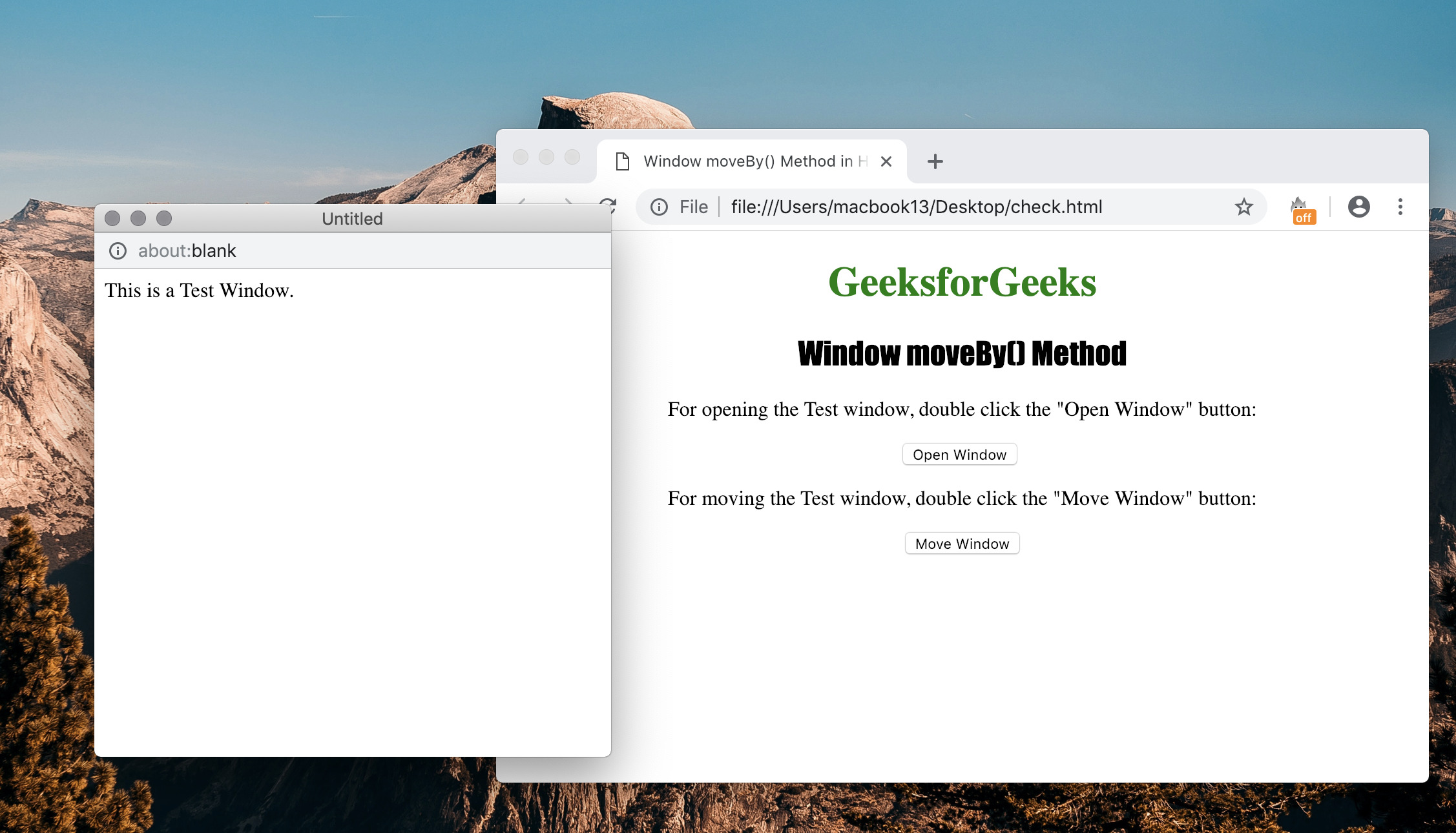
</html>输出:

单击按钮后  支持的浏览器: 支持的浏览器窗口moveBy()方法列出如下:
支持的浏览器: 支持的浏览器窗口moveBy()方法列出如下:
- 谷歌浏览器 1 及以上版本
- 边 12 及以上
- 火狐浏览器1及以上版本
- Opera 12.1 及以上版本
- Safari 1 及以上版本
相关用法
- HTML DOM Window moveTo()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
- HTML DOM Window frameElement属性用法及代码示例
- HTML DOM Window closed属性用法及代码示例
- HTML DOM Window Scroll()用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM Window atob()用法及代码示例
- HTML DOM Window resizeTo()用法及代码示例
- HTML DOM Window screenLeft属性用法及代码示例
- HTML DOM Window resizeBy()用法及代码示例
- HTML DOM Window length属性用法及代码示例
- HTML DOM Window innerWidth属性用法及代码示例
- HTML DOM Window screenX属性用法及代码示例
- HTML DOM Window screenY属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM Window moveBy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
