在本文中,我們將了解如何使用ready()提供的函數 jQuery 庫.這ready()函數用於僅在 HTML DOM 完全加載時執行一些 javascript 代碼。在 DOM 完全加載之前,我們不應該對其進行操作。ready()方法可以非常方便地檢測 DOM 何時加載成功。
用法:
$(selector).ready(handler)
這裏‘handler’是一個JavaScript函數,一旦DOM準備好就會執行。括號內的選擇器並不重要。例如,下麵的三種語法含義相同。
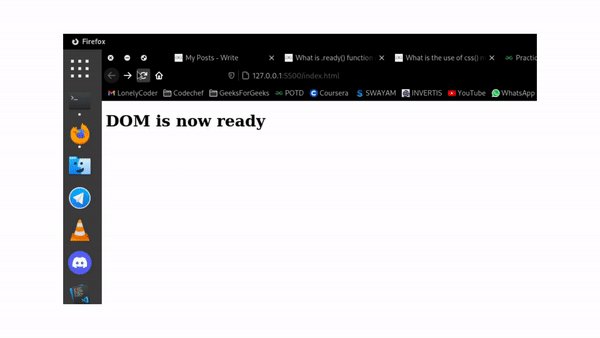
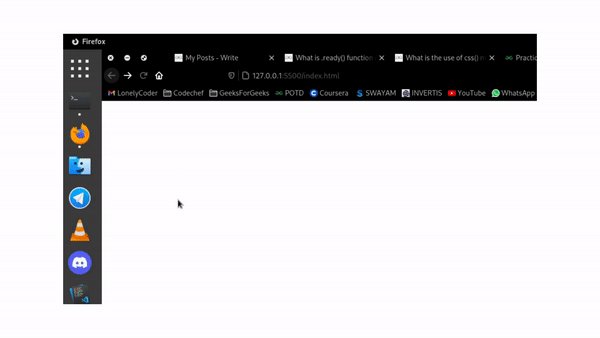
例子:在下麵的示例中,我們借助 ready() 函數將 h1 的文本更改為“DOM 現在已準備好”,該函數在 DOM 完全加載時觸發。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
</head>
<body>
<h1></h1>
<script>
$.holdReady(true);
setTimeout(() => {
$.holdReady(false);
}, 2000);
function onDOMReady() {
$().ready(() => {
$("h1").text("DOM is now ready");
});
}
onDOMReady();
</script>
</body>
</html>輸出:這裏我們使用holdReady()函數將DOM就緒事件保持2秒,以便我們可以模擬DOM加載的延遲進行測試ready()函數。

相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :hidden用法及代碼示例
- jQuery :image用法及代碼示例
- jQuery :input用法及代碼示例
- jQuery :lang()用法及代碼示例
- jQuery :last-child用法及代碼示例
- jQuery :last-of-type用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :not()用法及代碼示例
注:本文由純淨天空篩選整理自vpsop大神的英文原創作品 What is the use of ready() function in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
