replaceAll() 方法是一個內置方法jQuery用於用新的 HTML 元素替換所選元素。
用法:
$(content).replaceAll(selector)
參數:
該方法接受如上所述和如下所述的兩個參數:
- content:它是必需的參數,用於指定要插入的內容。
- selector:它是必需參數,指定要替換的元素。
返回值:此方法返回具有新內容的選定元素。
以下示例程序旨在說明上述函數:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>The replaceAll Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("<h1>GeeksforGeeks!</h1>").replaceAll("p");
$("h1").css({ "color": "green" });
});
});
</script>
<style>
div {
width: 60%;
height: 150px;
padding: 10px;
border: 2px solid green;
font-size: 20px;
text-align: center;
}
p {
font-size: 25px;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>Welcome to </p>
<!-- click on this button and see the change -->
<button>Click Here!</button>
<br>
</div>
</body>
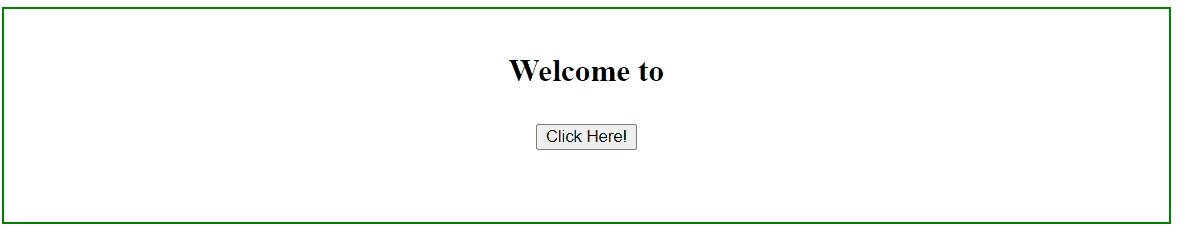
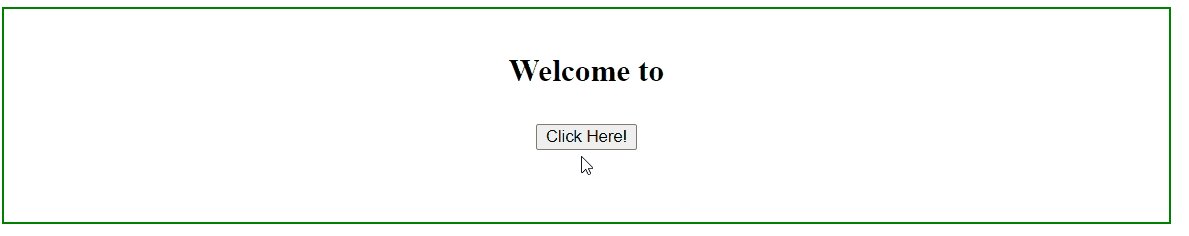
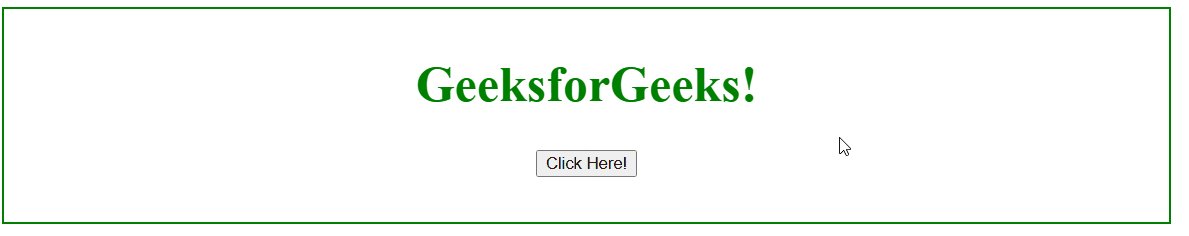
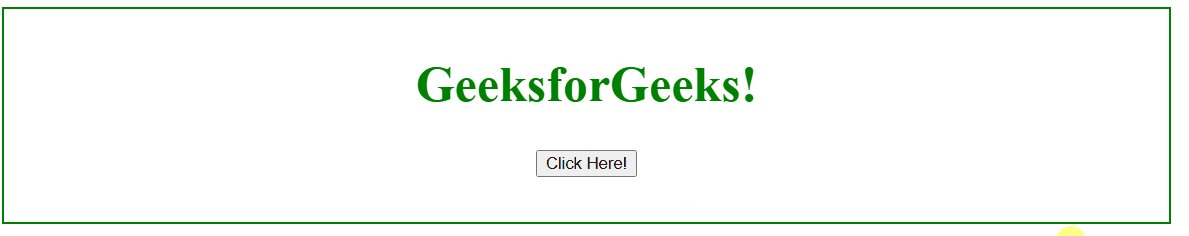
</html>輸出:

相關用法
- JQuery replaceAll()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery ready()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery removeClass()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery resize()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery show()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery replaceAll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
