TreeWalker的根屬性返回當前TreeWalker的根節點。這是一個隻讀屬性。
用法:
rootNode = TreeWalker.root;
返回值:此屬性返回TreeWalker的根節點。
例:在此示例中,我們將學習如何使用此屬性獲取TreeWalker的rootNode。在這裏,rootNode作為參數的頭節點傳遞,並且可以在控製台中進行驗證。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker root property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Here to get the root node</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker = document.createTreeWalker(document.head);
function get(){
node = treeWalker.root;
console.log(treeWalker)
console.log(node);
}
</script>
</html>輸出:
按鈕單擊之前:

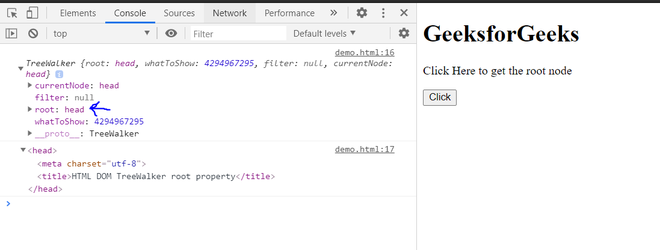
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker currentNode屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM TreeWalker previousSibling()用法及代碼示例
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM NodeIterator root屬性用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker root property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
