這個根的財產NodeIterator返回作為NodeIterator遍曆的根的Node。 這是一個隻讀屬性。
用法:
root = nodeIterator.root;
返回值:返回根節點。
例:在此示例中,我們將創建一個節點迭代器,並使用此屬性獲取根節點。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeIterator root property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
const nodeIterator =
document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function (node)
{ return NodeFilter.FILTER_ACCEPT; } },
false
);
console.log(nodeIterator.root);
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
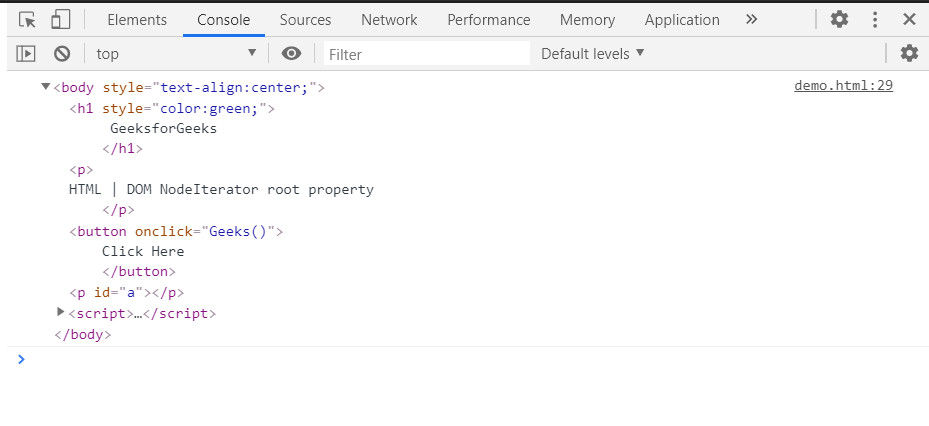
單擊按鈕後:在控製台中,可以看到根節點

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM NodeIterator whatToShow屬性用法及代碼示例
- HTML DOM NodeIterator filter屬性用法及代碼示例
- HTML DOM NodeIterator nextNode()用法及代碼示例
- HTML DOM NodeIterator previousNode()用法及代碼示例
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Input Range max用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Button disabled用法及代碼示例
- HTML Input URL size用法及代碼示例
- HTML Style borderImageSource用法及代碼示例
- HTML Style wordBreak用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM NodeIterator root Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
