NodeIterator.previousNode()方法將NodeIterator設置為文檔中的上一個節點,並返回上一個節點。當集合中沒有剩餘節點時,此方法返回null。
用法:
node = nodeIterator.previousNode();
參數:此方法不帶參數。
返回值:此方法返回集合中的上一個節點。
例:在此示例中,我們將創建一個節點迭代器,因此將使用previousNode()方法向後迭代。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM previousNode() Method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM previousNode() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
const nodeIterator = document.createNodeIterator(
document.body,
NodeFilter.SHOW_ELEMENT
)
let nextNode=nodeIterator.nextNode();
nextNode=nodeIterator.nextNode();
var prevNode=nodeIterator.previousNode();
a.innerHTML =
'Previous Node content is:'+prevNode.textContent;
console.log(prevNode);
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

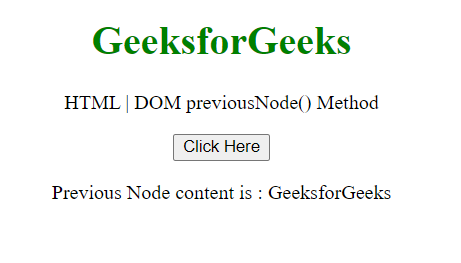
單擊按鈕後:

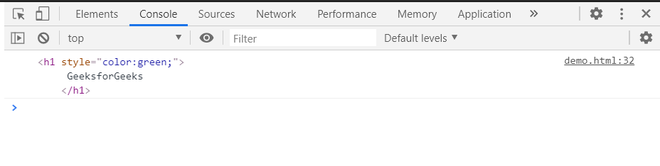
在控製台中:在控製台中,可以看到前一個節點。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM NodeIterator nextNode()用法及代碼示例
- HTML DOM NodeIterator filter屬性用法及代碼示例
- HTML DOM NodeIterator whatToShow屬性用法及代碼示例
- HTML DOM NodeIterator root屬性用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM matches()用法及代碼示例
- HTML DOM getAttribute()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM getAttributeNode()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM NodeIterator previousNode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
