TreeWalker previousNode()方法將當前Node按文檔順序移動到上一個可見節點,並返回找到的節點。如果文檔中不存在此類子項,則此方法返回null。
用法:
node = treeWalker.previousNode();
參數:此方法不帶參數。
返回值:
- 返回先前的可見節點(如果存在)。
- 如果不存在這樣的子級,則返回null。
例:在此示例中,創建了帶有主體節點的TreeWalker,因此顯示了該TreeWalker節點的主體節點的最後一個子節點中的上一個可見節點。
HTML
<!doctype html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
<script>
var treeWalker = document.createTreeWalker(
document.body,
NodeFilter.SHOW_ELEMENT,
{
acceptNode:function (node)
{ return NodeFilter.FILTER_ACCEPT; }
},
false
);
function get() {
treeWalker.lastChild();
var node = treeWalker.previousNode();
console.log(node);
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
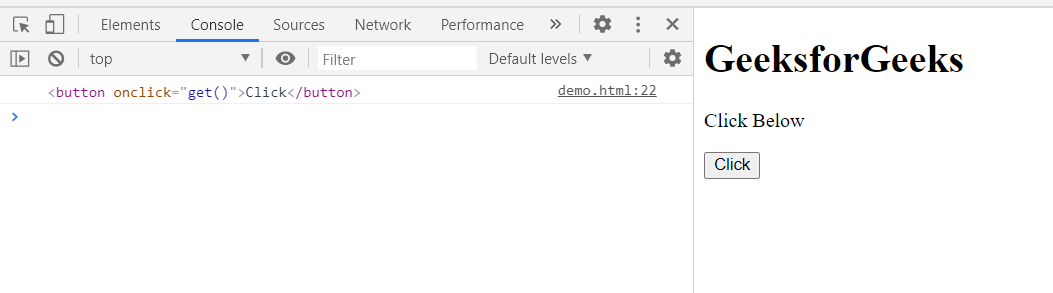
單擊Button之後:在控製台中,可以看到TreeWalker節點的先前可見子節點,該子節點是<button>標記。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM NodeIterator previousNode()用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker previousSibling()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker currentNode屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM getRangeAt()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM item()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker previousNode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
