TreeWalker lastChild()方法將當前Node移到當前節點的最後一個可見子節點,並返回最後找到的子節點。如果文檔中不存在此類子項,則此方法返回null。
用法:
node = treeWalker.lastChild();
參數:此方法不帶參數。
返回值:
- 返回節點的lastChild(如果存在)。
- 如果不存在這樣的子級,則返回null。
例:在此示例中,創建帶有頭節點的TreeWalker,因此顯示了該TreeWalker節點的最後一個子代。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker lastChild() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker = document.createTreeWalker(
document.head,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
function get(){
var node = treeWalker.lastChild();
console.log(node)
}
</script>
</html>輸出:
按鈕單擊之前:

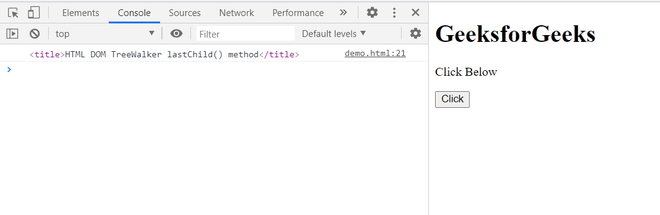
單擊按鈕後:在控製台中,可以看到TreeWalker節點的最後一個子節點,即<title>。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker previousSibling()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM lastChild用法及代碼示例
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM TreeWalker currentNode屬性用法及代碼示例
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM closest()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM getRangeAt()用法及代碼示例
- HTML DOM splitText()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker lastChild() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
