TreeWalker currentNode屬性代表當前TreeWalker指向的節點。
用法:
-
要獲取currentNode:
node = treeWalker.currentNode;
-
設置currentNode:
treeWalker.currentNode = node;
返回值:此方法返回當前TreeWalker的當前節點。
範例1:在此示例中,我們將獲取TreeWalker的currentNode。為此,我們創建了一個具有節點頭的TreeWalker,以獲取currentNode。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Here to get the currentNode</p>
<button onclick="get()">Click</button>
<script>
var treeWalker = document
.createTreeWalker(document.head);
function get() {
node = treeWalker.currentNode;
console.log(node);
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
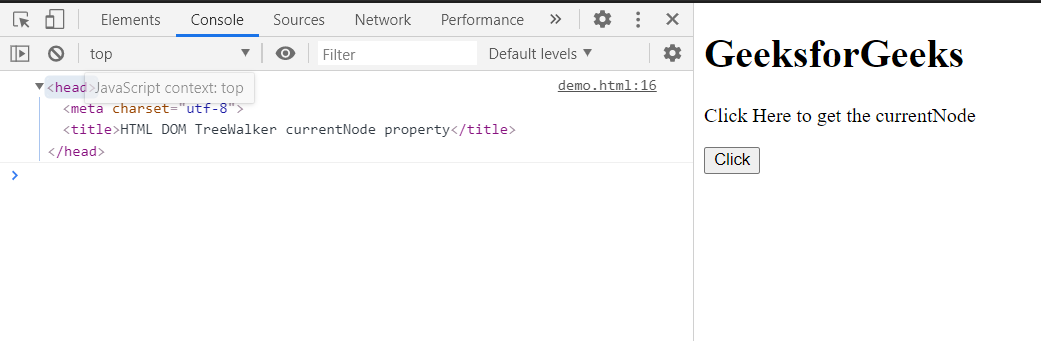
單擊按鈕後:

範例2:在此示例中,我們將創建的TreeWalker的currentNode設置為body。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p>
Click Here to set the
currentNode to body
</p>
<button onclick="set()">Click</button>
<script>
var treeWalker = document
.createTreeWalker(document.head);
function set() {
treeWalker.currentNode = document.body;
console.log(treeWalker);
console.log(treeWalker.currentNode);
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
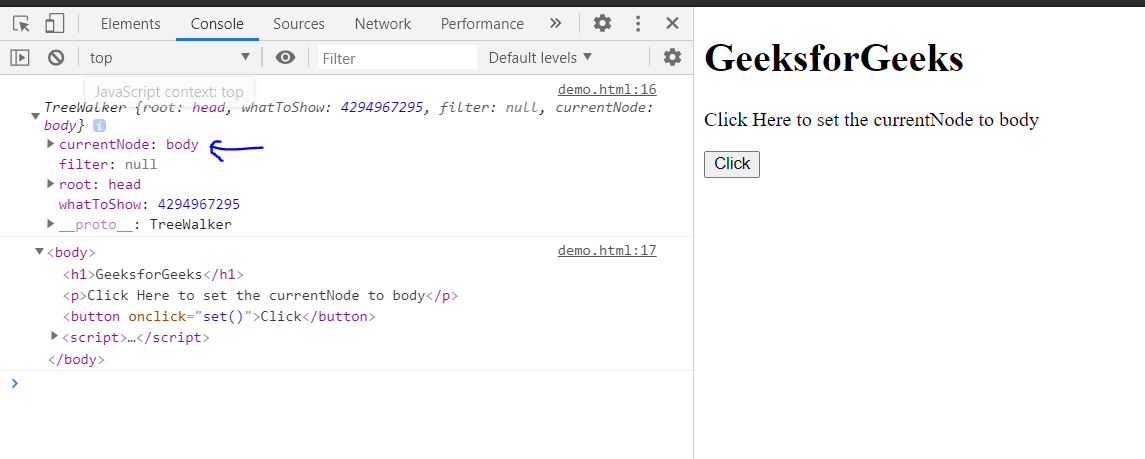
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM TreeWalker previousSibling()用法及代碼示例
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Input Range max用法及代碼示例
- HTML Video loop用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker currentNode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
