TreeWalker nextNode()方法將當前Node按文檔順序移動到下一個可見節點,並返回找到的節點。如果文檔中不存在此類子項,則此方法返回null。
用法:
node = treeWalker.nextNode();
參數:此方法不帶參數。
返回值:
- 返回下一個可見節點(如果存在)。
- 如果不存在這樣的子級,則返回null。
例:在此示例中,我創建了一個帶有主體節點的TreeWalker,因此顯示了該TreeWalker節點的下一個可見節點。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker nextNode() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker = document.createTreeWalker(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
function get(){
var node = treeWalker.nextNode();
console.log(node)
}
</script>
</html>輸出:
按鈕單擊之前:

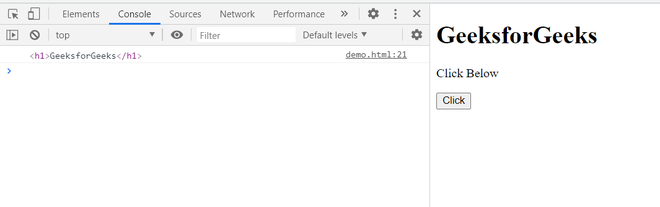
單擊按鈕後:在控製台中,可以看到<h1>標記的TreeWalker節點的下一個可見子級。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- HTML DOM NodeIterator nextNode()用法及代碼示例
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM TreeWalker previousSibling()用法及代碼示例
- HTML DOM TreeWalker previousNode()用法及代碼示例
- HTML DOM TreeWalker nextSibling()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker currentNode屬性用法及代碼示例
- HTML DOM TreeWalker root屬性用法及代碼示例
- HTML DOM TreeWalker filter屬性用法及代碼示例
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM queryCommandSupported()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM getAttributeNode()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM TreeWalker nextNode() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
