TreeWalker nextNode()方法将当前Node按文档顺序移动到下一个可见节点,并返回找到的节点。如果文档中不存在此类子项,则此方法返回null。
用法:
node = treeWalker.nextNode();
参数:此方法不带参数。
返回值:
- 返回下一个可见节点(如果存在)。
- 如果不存在这样的子级,则返回null。
例:在此示例中,我创建了一个带有主体节点的TreeWalker,因此显示了该TreeWalker节点的下一个可见节点。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker nextNode() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker = document.createTreeWalker(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode:function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
function get(){
var node = treeWalker.nextNode();
console.log(node)
}
</script>
</html>输出:
按钮单击之前:

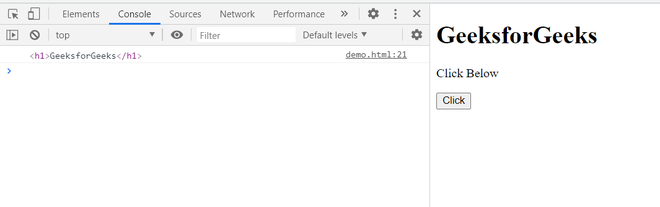
单击按钮后:在控制台中,可以看到<h1>标记的TreeWalker节点的下一个可见子级。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM NodeIterator nextNode()用法及代码示例
- HTML DOM TreeWalker firstChild()用法及代码示例
- HTML DOM TreeWalker previousSibling()用法及代码示例
- HTML DOM TreeWalker previousNode()用法及代码示例
- HTML DOM TreeWalker nextSibling()用法及代码示例
- HTML DOM TreeWalker parentNode()用法及代码示例
- HTML DOM TreeWalker lastChild()用法及代码示例
- HTML DOM TreeWalker currentNode属性用法及代码示例
- HTML DOM TreeWalker root属性用法及代码示例
- HTML DOM TreeWalker filter属性用法及代码示例
- HTML DOM TreeWalker whatToShow属性用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM queryCommandSupported()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM getAttributeNode()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM TreeWalker nextNode() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
